Customizing the Checkout Cart Template
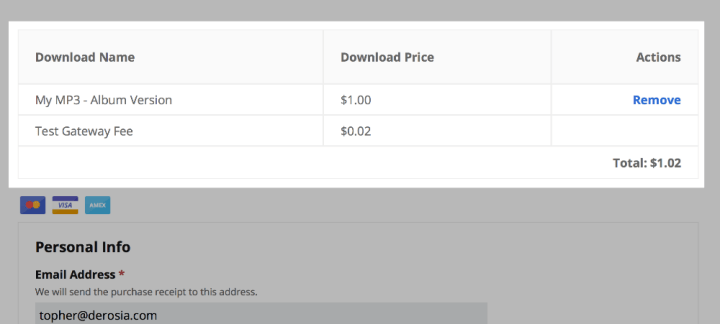
The shopping cart shown on the checkout page, illustrated in the image below, can be very easily customized, thanks to the template system in Easy Digital Downloads.

The checkout shopping cart is highlighted above. The change is using the word “Download” in the column headers instead of “Item”.
There are two different methods for changing the output of the Checkout template.
- Writing code that changes the template based on hooks
- Copying the original template to your theme and editing it there.
Using Hooks
The Checkout template has many hooks you can tie into with your own code. You can
read more about this general process in the WordPress Codex.
Here’s a list of the existing hooks:
- edd_checkout_table_header_first
- edd_checkout_table_header_last
- edd_cart_items_before
- edd_checkout_table_body_first
- edd_checkout_table_body_last
- edd_cart_items_middle
- edd_cart_items_after
- edd_cart_footer_buttons
- edd_checkout_table_subtotal_first
- edd_checkout_table_subtotal_last
- edd_checkout_table_discount_first
- edd_checkout_table_discount_last
- edd_checkout_table_tax_first
- edd_checkout_table_tax_last
- edd_checkout_table_footer_first
- edd_checkout_table_footer_last
Editing a template file
In order to directly change this template we can copy the template from the EDD templates folder into a folder in your theme.
First, let’s create a new folder called
edd_templates inside of your currently active theme’s folder.
Next, locate the
checkout_cart.php file inside of easy-digital-downloads/templates and copy (not move) it to the newly created edd_templates folder in your theme.
Once you have the file copied to your theme’s folder, you can safely modify it as much as you want.
The
checkout_cart.php file used to render the changed cart above looks like this: