It’s been a while since we’ve given you an update on the progress of Easy Digital Downloads 3.0. While this update is taking longer than we expected, stability, performance, and backwards compatibility are driving our focus while in the final phases of development. We are down to the last remaining issues before we ship a beta, and felt it was time to give you a sneak peek of what’s to come. In the past we’ve talked about the major focuses and possible breaking changes that we needed to make to move forward.
All new reports
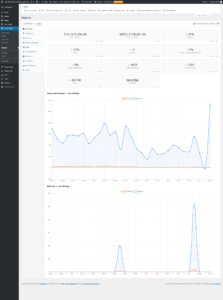
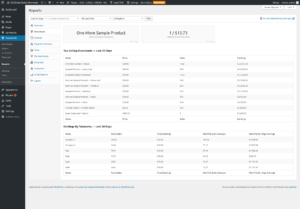
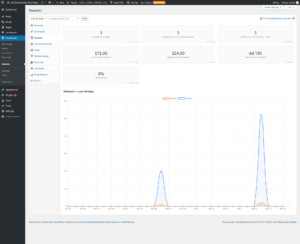
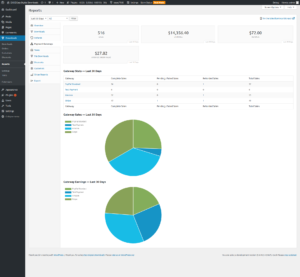
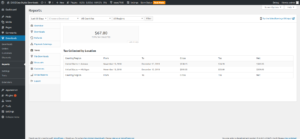
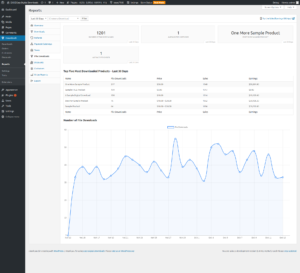
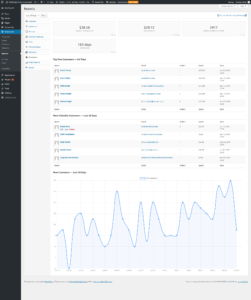
In one of our earlier updates we discussed the new Reports API. We’ve made some great progress on these APIs and have introduced a brand new Reports View for Easy Digital Downloads. It includes many of the same features you enjoyed before, with the added benefit of better filters, more in-depth reports for products and categories, improved gateway reports, relative data, and a new concept called ‘Tiles’.
Tiles are a away of displaying small amounts of information in your reports overview that give store owners a snapshot of metrics, and in some cases give relative data to the previous date range, in order to help store owners identify trends in their stores. Below are some screenshots of our new Reports views.
Enhancements to the UI
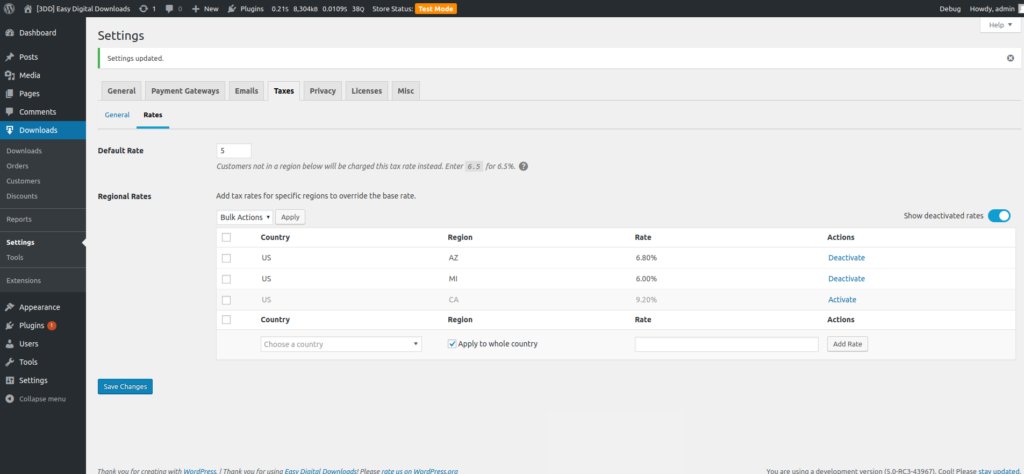
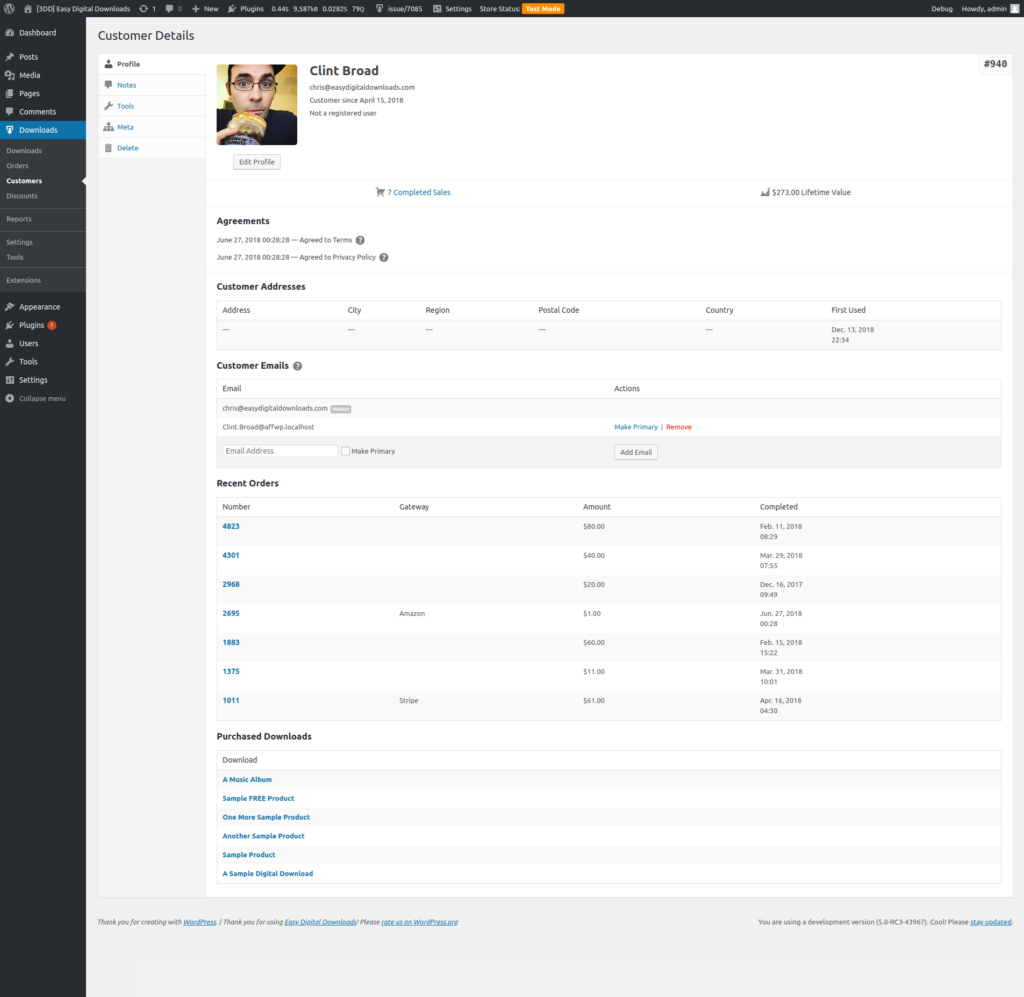
We’ve made some minor enhancements to other user interfaces within Easy Digital Downloads 3.0. While mostly cosmetic, they should provide a much more consistent and functional experience. You’ll notice updates to our admin sidebar menu that make it easier to find what you are looking for, updates to the ‘card’ view for customers (and by proxy licenses, commissions, and other object management interfaces), and improved settings interfaces.
Introducing Webpack
With Easy Digital Downloads 3.0, we’re happy to be introducing Webpack to our development process. In the past, we’ve used Grunt to perform tasks like minifying our CSS and JavaScript, building out our translation files, and making our build for preparing to release new versions. Webpack is a more modern and flexible way to do this, that also gives us the ability to further isolate our JavaScript into much more manageable files during development. This means that features that are reliant on JavaScript will become easier to maintain and debug.
So what does this mean for developers who contribute to Easy Digital Downloads? For the most part, not much. We’re starting off still keeping up-to-date and compiled versions of our Assets (Javascript and CSS) in our major branches. These would be things like releases and the master branch. This means for the most part you can just clone Easy Digital Downloads from GitHub and go right on your way contributing. The only time you’ll need to interact with Webpack is if you are contributing CSS or JavaScript changes. A couple of quick notes about using Webpack during development.
- If you have
SCRIPT_DEBUGset totrue, you’ll continue to use the full source versions (non-minified versions) of the assets. - Before you start editing CSS and JavaScript, be sure to run
npm installso that all the proper dependencies are installed. - If you do plan to make any changes to the CSS or JavaScript, you’ll need to run
npm run dev. This will start listening to the assets for changes and rebuild the minified sources as you make changes.
What is left?
We’re striving to complete the final touches on Easy Digital Downloads 3.0. We have a few things needed before we ship off the first public beta.
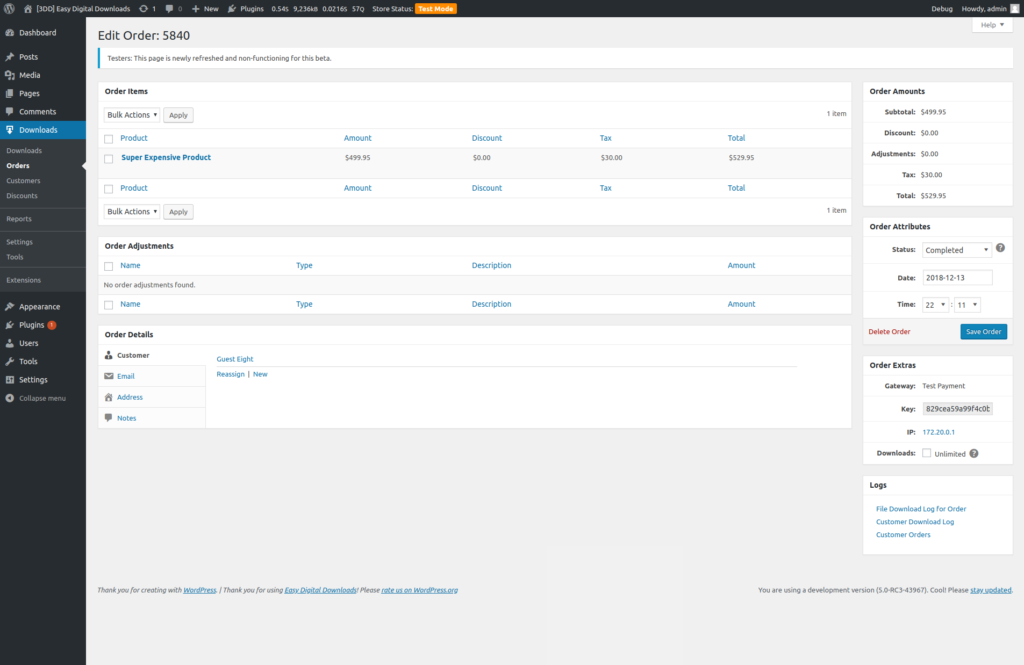
- Finalize the View, Edit, and Refund Order experience — With the new APIs for orders and refunds will come some changes to the user interface around orders.
- Continue to do extensive testing with our extensions — This will ensure that we don’t have any major issues on as we release these updates.
- Keep you updated — We’re committing to publishing an update on the progress of Easy Digital Downloads 3.0 every 2 weeks from here on out. This will hopefully keep developers in the loop so they also can reduce the possibility of bugs once the release is live.











Love it. I was looking for an update to this. Cannot wait for these better displayed reports abd I’m hoping your still changing the product schema to the json format. Keep up the great work.
Thanks Peter!
We actually have that in the 3.0 release. Since this is the developer we tend to focus on some of the major features and things that affect developers. We have included the JSON-LD for the schema in the 3.0 release. Here is the issue for it: https://github.com/easydigitaldownloads/easy-digital-downloads/issues/5240
This looks great!
Could you consider using SCRIPT_DEBUG instead of WP_DEBUG as the signal to load full versions of scripts. My production site has WP_DEBUG on (with WP_DEBUG_LOG) to catch errors, but I would still want minified assets. Thanks.
Hey Ian,
Sorry for the confusion. We are using SCRIPT_DEBUG, not WP_DEBUG. That was a typo. I’ll correct it now.
“We’re committing to publishing an update on the progress of Easy Digital Downloads 3.0 every 2 weeks from here on out.” Thank you, thank you, and thank you 🙂
Great work!
What about Upsells, Cross Sells, Bump Offers, One time Offers during checkout?
New UI looks great!
Does the Version 3.0 is ready for testing?
Not quite yet but it will be soon!
Great process!, can’t wait to see the public release. Well, can you please tell me when you guys will add inline checkout system with 2Checkout?
We do not currently have plans for adding inline checkout through 2Checkout.
The new reports look amazing! The discount data is particularly tough to get a hold of right now, so I’m really looking forward to that and the customer reports as well.
Great!
thank you for your hard work, I liked the top-selling download in x days, could we use this feature in downloads shortcode.
I mean: showing the top-selling downloads in x days using [downloads] shortcode
Good luck.
Sincerely,