
Why “reduce friction”?
In eCommerce terms, friction is anything that slows down the customer in the buying process. One more field to fill out, one more checkbox to agree to, one more page for questions, etc.
The more steps people have to take to buy something, the less likely they are to follow through, or maybe even start. The easier it is for a person to buy something the more likely they are to do it. It’s been shown over and over and over again; reduce the friction in a sale and sales as a whole go up.
Stripe Checkout
Not long ago Stripe released a new payment system called Stripe Checkout. Its main purpose is to make it as absolutely simple as possible to check out. It isn’t just for WordPress, it can be implemented on any web site fairly easily.
The magic of Stripe Checkout is that it simply pops up a small window asking for payment information when the customer clicks “Buy”. Once they submit the payment info then they have access to the product. Simple.
Stripe in Easy Digital Downloads
Stripe Checkout is available in Easy Digital Downloads of course, and I’m going to tell you how to make it work.
First make sure you have the Stripe Payment Gateway for Easy Digitial Downloads. It’s available in the addon store here on our site. We have some excellent documentation on how to set that up.
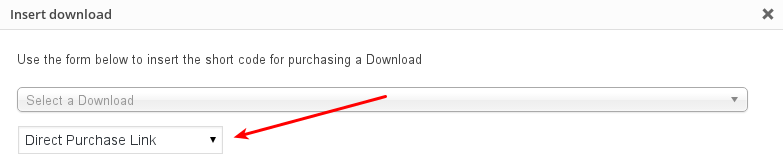
Next we want to make sure that when customers click a “Buy” button they’re not simply adding something to a cart, but actually checking out. It should do that automatically for normal “Buy” buttons, but if you’re making a custom one with a shortcode make sure you have Direct Purchase Link set. You can see an example below.

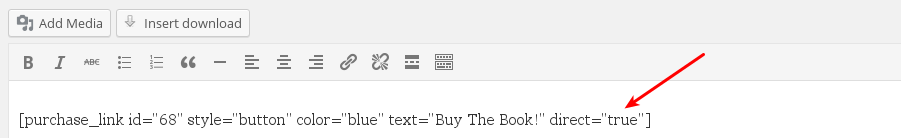
In the screenshot below you’ll see what the shortcode will look like in your editor.

Pulling it All Together
Now when a customer clicks a “Buy” button on your site they’re going to have an experiece similar to this:

As soon as that process is done the customer is redirected to a “success” page and is given a link to their downloadable product. The demonstration you see above is just under 30 seconds!
This means your customer could go from viewing your product to owning your product in about 30 seconds.
Making it Happen
If you’re not already a Stripe customer I recommend it. It’s inexpensive, great customer service, and they have an exceptional platform.
Once you’re a Stripe customer you can follow the instructions above and working in less than 30 minutes, barring unexpected problems.
Live Demonstration
To help better illustrate how Stripe Checkout works, you can use the purchase button below to complete a real purchase of our Stripe Payment Gateway. Don’t worry, you can click purchase just to see how it works without being required to enter any payment information.
Using WordPress and want to get Easy Digital Downloads for free?
Enter the URL to your WordPress website to install.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
Hi Topher!
I love it! But what happens if the user is not logged? Does the system add that purchase to the user with that email? Or it’s a guest purchase?
In that case the purchase is associated with the existing customer with the same email address. Or if there isn’t one, it creates a new customer.
Since it requires a credit card up front there’s little chance of abuse.