
According to MachMetrics, as little as a 1-second delay in page load time can reduce eCommerce conversions by 7% – and that can amount to significant lost revenue!
Plus, 2018 Google research showed that over 50% of web traffic comes from mobile devices, yet mobile conversion rates are lower in comparison to desktop rates. What’s the deal?
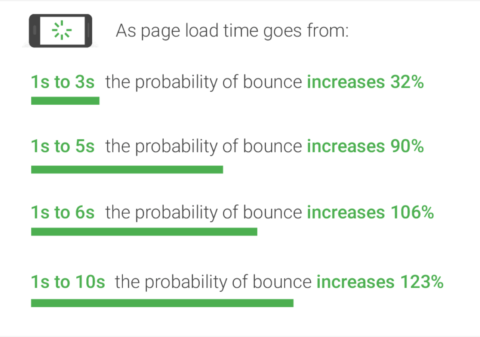
Well, the average mobile site takes 15 seconds to load, for one thing. Now, consider the probability of bounce as load times increase:

But, although mobile-first design is increasing in importance, it’s not just mobile sites that are affected; Google also determined that in general, excessive site elements like text, titles, and images reduce the probability of conversion by over 90%!
The fact is, as a society, we are fast-moving and efficiency-focused. Customers don’t want to wait, especially when there are other sites they could be doing business with. The more streamlined and efficient your site is, the better the user experience will be, resulting in higher sales, more customer loyalty, more brand awareness, and ultimately – more growth.
Even if you’ve fine-tuned your digital product website, there might be improvements you haven’t thought of, or additional ways to fully optimize the experience for your customers. At the end of the day, improving your site performance can only benefit your business!
With this in mind, let’s take a look at some of the ways you can improve site performance for your digital product store.
1. Optimize your hosting and storage
Hosting and storage underlie everything you do, from serving up content to digitally delivering your products; put simply, they are crucial for the success of any digital store – but especially when it comes to digital products.
If you want to spruce up your site performance, optimizing your hosting is a good place to start. Using a managed WordPress host is ideal if you run your site on WordPress, but more generally speaking, good reliability and speed are important factors when choosing a host.
As a digital product seller, you might not think location matters much – after all, digital products can be purchased from pretty much anywhere, right? Even if that’s true, there are still advantages to optimizing server locations according to your primary demographics. For example, if the majority of your customers are from the USA, it might make sense to choose a server that’s also in the USA.
Additionally, you might decide to use a content delivery network (or CDN), which delivers assets (such as images, scripts, or generally larger files that take longer to load) via servers in the closest location to the individual customer / user, even if your primary server is in a different location.
In many cases, digital product store owners use services like Amazon S3 to deliver files, especially if the products have a larger file size (as is the case with things like videos, audio, images, and creative project files, for example).
With digital products, the potential for rapid vertical scalability is so great that things like storage limitations can really get in the way, impacting site performance as the extra burden placed on your server slows things down for your users.
To recap, here are the top tips for optimizing your hosting and storage:
- Use a managed WP host
- Use a host that’s reliable and fast
- Choose a server that’s near your primary demographic
- Use a CDN to deliver assets locally
- Use cloud storage services like Amazon S3 to deliver your digital products
2. Use a lightweight theme
Themes can add a surprising amount of bloat to your site code, resulting in more queries and more information to be parsed before content is delivered to the user. In the end, some additional load time (and perhaps even lost sales) might not be worth the exciting bells and whistles that some themes advertise.
When choosing a theme for your digital product store, be sure to look for ones that are lightweight and “bloat-free”, avoiding any extra elements that are known to detract from conversions, such as moving sliders, animated elements, etc. It’s also worth mentioning that as Google moves toward mobile-first indexing, more minimal designs that are optimized for speed will continue to be favored by search engines.
3. Minimize plugins
Minimizing plugins not only improves site performance; it also helps to reduce site security risks as well. Though there are plugins specifically designed for site performance, as a general philosophy, less is more!
Consider disabling unused plugins, switching to lighter-weight plugins, or removing plugins that are not absolutely essential (or plugins and plugin settings that are known for high CPU usage). Tools like GTMetrix can give you these kinds of insights, plus data on things like Google Page Speed, page load time, and other analytics.
4. Compress your images
According to Google, “25% of pages could save more than 250KB and 10% can save more than 1MB” by compressing images and text. When it comes to image file size vs. quality, there’s a happy medium to be found; it may take some trial and error, but don’t be afraid to experiment to see what if you can retain as much image quality as possible, while optimizing your images for fast-loading web display.
If you’re not sure where to start, here are some standard best practices:
- Use PNG or SVG files for logos
- Use JPEG files for product images (try 70% compression)
- Scale images for their intended use; don’t use bigger image dimensions than what’s needed
- Use tools like TinyPNG to compress your original, high-resolution images (photos, illustrations, etc.)
5. Use caching
In the most basic terms, caching streamlines the process of delivering content. More specifically, when someone visits your website, a query (or request for content) is sent to your server – but, using caching can save your server a lot of resources, especially if a lot of people are visiting your store and viewing your content.
Caching plugins like WP Rocket essentially analyze your posts and pages, turning them into static HTML files, which are then delivered much faster. This can make a huge difference to your site visitors!
6. Embrace mobile optimization
Mobile commerce is projected to account for over 50% of eCommerce sales by 2021! Needless to say optimizing your digital product store for mobile use is becoming increasingly necessary, and it’s an important part of improving site performance, too!
The need for speed
Efficiency will continue to be required in order to compete on the eCommerce playing field – and while improving site performance can be an ongoing job as trends and technologies change, you can refer to these tips to get started.
Audit your current site to see if you’ve already applied some of the methods mentioned, and find out what still needs to be addressed. There are quite a few tools and resources available to help you along the way; Pingdom, PageSpeed Insights, and YSlow, to name a few!
What has made the biggest difference to your own site performance? What tips and tricks do you have to share? We’d love to hear your thoughts, so drop us a comment below!
Illustration by Jessica Johnston.
Using WordPress and want to get Easy Digital Downloads for free?
Enter the URL to your WordPress website to install.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
Who! Nice brilliant idea.Nice wor Mandy….
In the case of Easy Digital Downloads, the native performance of the EDD code gets to be an issue. Once you have a large number of activations, for instance, the activation count reconciliation in the recent SL (I believe) update caused a massive, sustained database load for several hours. In fact, I haven’t yet completed the operation due to an accidental abort after 4 hours. Since there does not appear to be sufficient (or any) load throttling, it seems most efficient to do it on an isolated server and database, then port the database changes. I understand EDD improved performance when they went to custom database tables over using WP posts, but it doesn’t seem to have been sufficient in itself. Just something to keep in mind ;).
Thanks EDD! I really needed this. I’ve been getting so many complaint emails about my sites speed and I know I’ve lost lots of visitors because of it. So far I’ve switched over to HTTPS and compressed images. And went load speed has gone down from 9 seconds to 4 seconds. The aim is to get it down to 3 seconds atleast. I’m going to look into caching. I used Supercache long ago, but I remember a site going down because of it, so I removed it. Will do some research on what good for caching now.