Setting Up Square Webhooks
Would you like your Easy Digital Downloads store to receive real-time updates when a payment is completed or refunded through Square? With Square webhooks enabled, your store can stay in sync with Square so payment statuses are always up to date.
This guide will show you how to easily connect Square webhooks with Easy Digital Downloads, ensuring your website stays in sync with your Square activities.
Before you get started, be sure to install Easy Digital Downloads on your WordPress site. After that, connect your site to your Square account.
Understanding Webhooks
Webhooks are a way for Square to notify Easy Digital Downloads when an event happens in your account, like a payment being updated or refunded. Once enabled, Easy Digital Downloads listens for these events so your site can reflect changes in payment status automatically.
With Square webhooks set up, you don’t need to manually check or update your orders after a transaction is processed. Whether a payment goes through, is refunded, or partially returned, your Easy Digital Downloads orders, reports, and customer records will stay up to date based on the latest information from Square.
Enabling Webhooks in Easy Digital Downloads
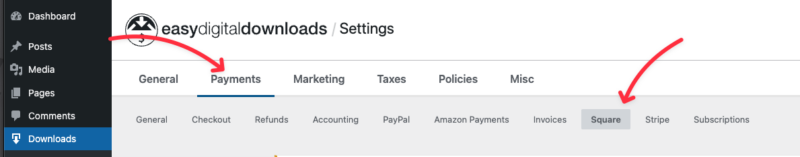
To connect webhooks to your store, open your WordPress admin area and go to Downloads » Settings » Payments and click on the Square section.

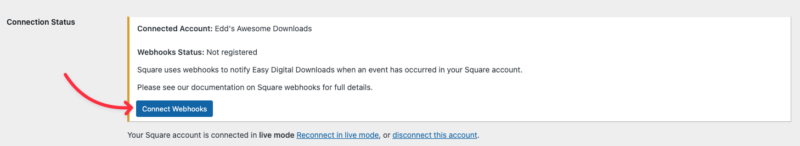
Find the Webhooks Status section in your Connection Status. To continue, click Connect Webhooks

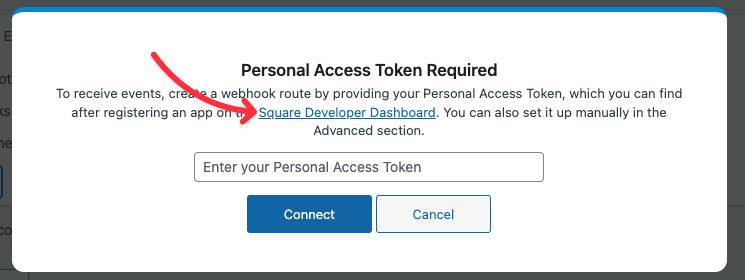
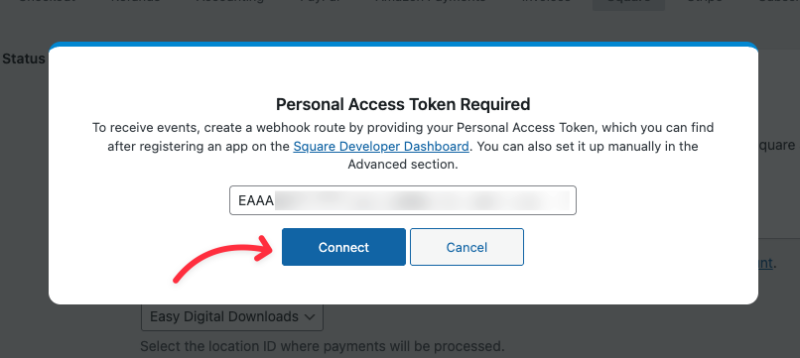
You’ll now see a popup asking you to enter a Personal Access Token. To generate this, you’ll need to create an application in the Square Developer Dashboard.
Creating a Square Application
Click the Square Developer Dashboard link in the popup to open the Square Developer portal in a new tab.

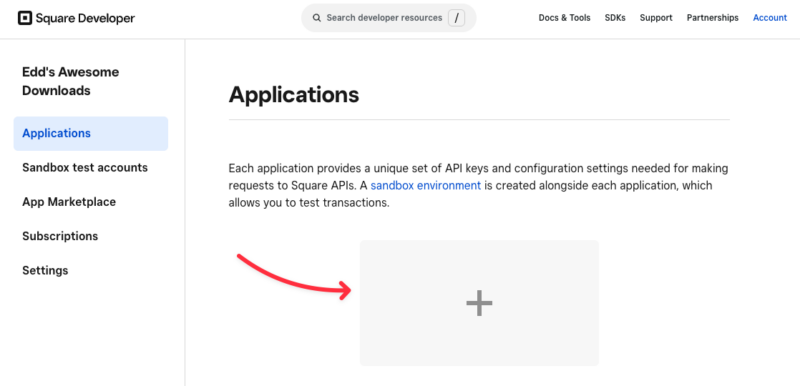
Once there, click on the + icon under the Applications to create a new app.

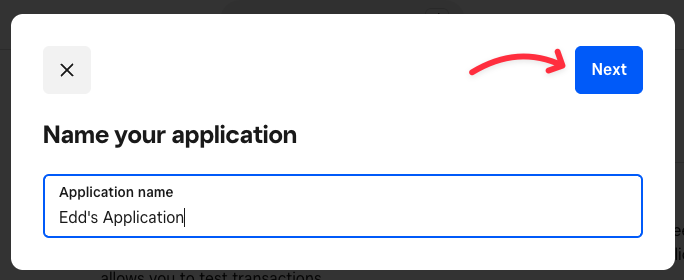
In the window that appears, enter a name for your application (this is for your own reference only), then click Next.

On the next screen, choose any applicable development goals, or click Skip to proceed directly.
Generating and Entering Your Personal Access Token
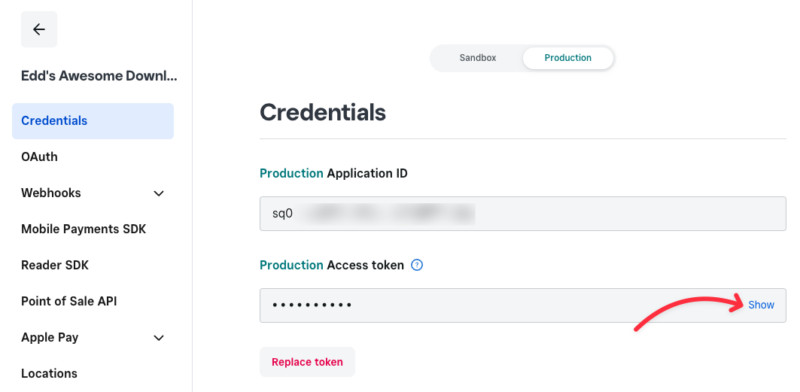
From the credentials screen, locate the Access token for your application and click Show next it.

Note: If you’re currently using Test Mode in Easy Digital Downloads, be sure to copy the Sandbox Access Token. If Test Mode is OFF, copy the Production Access Token instead.
Copy the Access token. Then, return to the Easy Digital Downloads popup and paste the token into the Personal Access Token field. Once done, click Connect to continue.

If everything is set up correctly, you’ll see a confirmation message that your webhooks were created or updated successfully, the page will then refresh after a short moment.
Frequently Asked Questions
These are answers to some of the top questions we see about setting up Square webhooks in Easy Digital Downloads.
Do I need to set up webhooks for both Test Mode and Live Mode?
Yes, Square provides separate credentials for Sandbox (Test) and Production (Live) environments. Be sure to use the correct access token based on whether Test Mode is enabled in your Easy Digital Downloads settings.
That’s it! Now you know how to set up Square webhooks with Easy Digital Downloads.