Social Discounts Setup
The Social Discounts extension for Easy Digital Downloads detects if a user has shared or liked your product, then a discount is instantly applied, and a customizable thank you title and message is shown; all without the page refreshing.
Setup
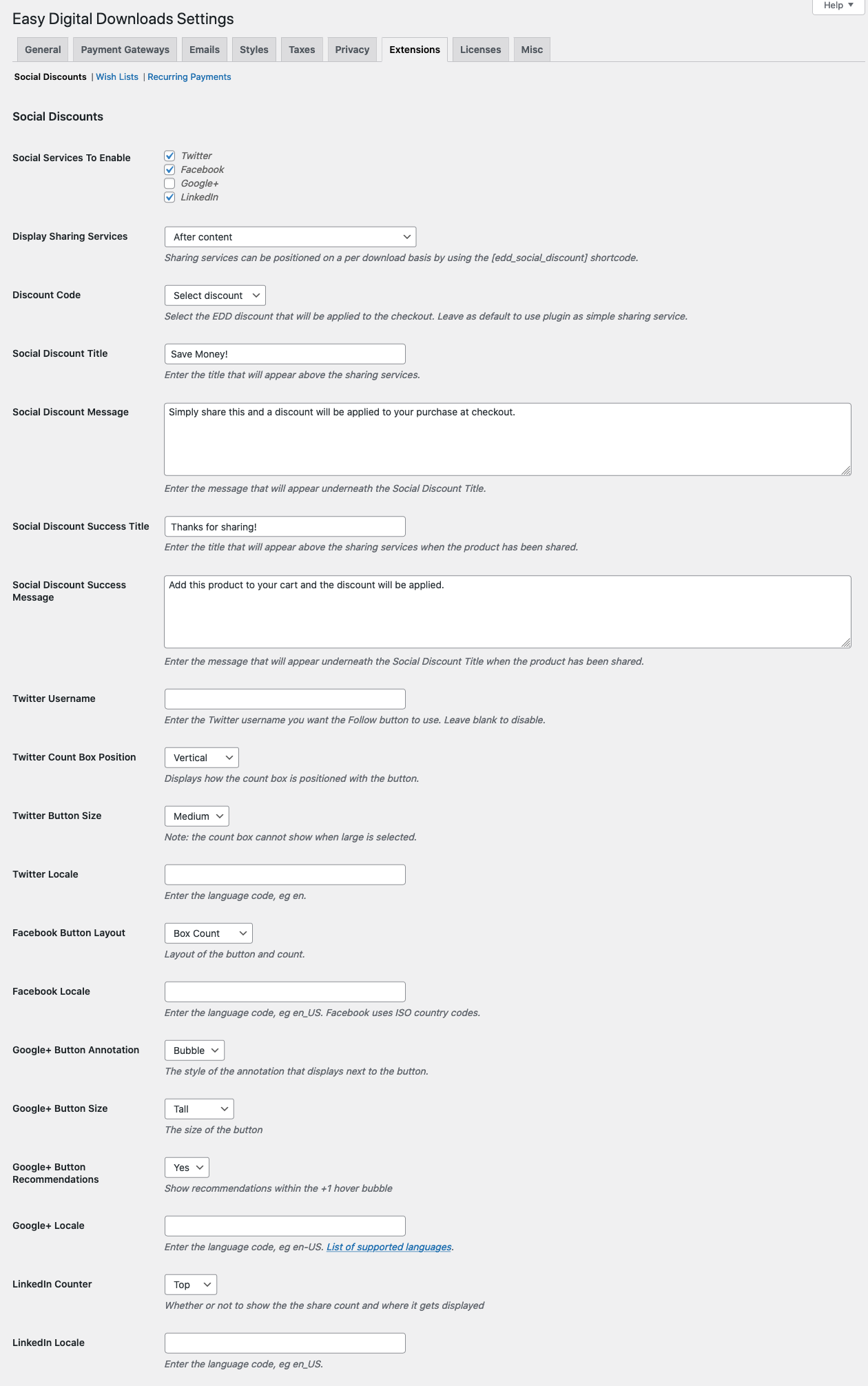
After you have installed and activated the Social Discounts extension, navigate to Downloads → Settings → Extensions → Social Discounts. You’ll first want to select the social networks you’d like people to share to, and then select your discount code. By not selecting a discount code, you can use it as a simple sharing tool.

Usage
- Navigate to Downloads → Discount Codes and create a discount code that you want applied when someone shares
- Select the Social Services to Enable you want users to be able to share on.
- Select how you want the social sharing to appear by choosing a Display Sharing Services option. The short-code will work regardless of the setting if you want to place share on other page(s) on your site.
- Select the discount code you want to use.
- Configure messaging and appearance.
Note: Social Discount codes cannot be used at the same time as other discount codes for a single checkout. If your customers already have a discount code for some reason, they will have to choose whether to use their existing discount code or the one automatically applied through the Social Discounts extension.
Note on Twitter: On November 20th 2015 Twitter changed the way the “Tweet” button works. As a result, the discount is now applied when the “Tweet” button is clicked (not when the tweet is published).
Usage/Modifications
The Social Discounts extension for Easy Digital Downloads has available filters, shortcodes, etc that can be used for a more customized experience.
Table of Contents
CSS Syling
A .shared CSS class is added dynamically to the wrapping HTML div when a product is shared. This will allow you to style the “thanks” title and message to make it more obvious that the product was shared and the user should should add the product to their cart, or proceed to checkout.
Filters
The following filters are available to developers when the Social Discounts extension is activated:
edd_social_discounts_classes
edd_social_discounts_share_title
edd_social_discounts_share_message
edd_social_discounts_facebook_share_button
edd_social_discounts_share_box
Shortcodes
With Social Discounts, by default the sharing buttons will be shown automatically after the content on all your products. By using the included shortcode you can fine tune the placement on a per product basis, or even include the sharing buttons on posts and/or pages.
Default usage
[edd_social_discount]
Advanced usage
The shortcode accepts an “id” parameter. This could be the ID another post, page or product. Extremely useful for when you want to share a product, from an entirely different page. If you want to share the current product/post/page that the shortcode is on, you do not need to include the ID parameter.
[edd_social_discount id="50"]
If you’re using the ID parameter above, chances are you’ll want to also customize the sharing title and message. You can use the “title” and “message” parameters like this:
[edd_social_discount id="50" title="Share my awesome product!" message="Share my awesome product and you'll receive a discount at checkout."]
Custom Tweet message:
[edd_social_discount tweet="This is a custom message for the twitter sharing button"]
Add Shortcode to Checkout
When a customer lands on your checkout page they have shown a desire in purchasing from you. This is a perfect opportunity to offer them a discount on their order in exchange for a social share with Social Discounts.
Although adding an ID parameter to the shortcode can share a specific post/page/download, if you don’t use the ID parameter, it will share the current page. This is not ideal in situations like this, where we want to share the site URL, not the URL to the checkout page.
This small code snippet will show you how to change the share URL conditionally, and share the site URL, not the checkout page.
<?php
/**
* Change share URL conditionally
*/
function sumobi_edd_sd_change_share_url( $url ) {
// change the URL to share only on the checkout page
if ( function_exists( 'edd_is_checkout' ) && edd_is_checkout() ) {
$url = site_url(); // the URL of your website
}
return $url;
}
add_filter( 'edd_social_discounts_share_url', 'sumobi_edd_sd_change_share_url' );