
Every time we release new software here at Easy Digital Downloads we say firmly “Make sure you test this on a staging server before applying it to your live site”. Sean Davis went into great deal on why it’s very important to have a staging server. Sadly a high number of users don’t do this. The most common reason seems to be that people simply don’t know how to set one up, or believe that it’s a difficult or time consuming task.
In this post we’re going to talk about how to set up a testing server. Staging servers are intended to be permanent long term clones of your live site. Testing servers are intended to be stressed, broken, thrown away, and easily recreated for more testing.
I’m going to start right out by saying that the tool we’re going to use is DesktopServer Premium from ServerPress. It costs $99.95 at the time of this writing, but will prove to be invaluable.
Let’s get started.
Step 1: Get DesktopServer installed
DesktopServer is available for either Windows or OS X. For the purposes of this post you don’t need to set up a WordPress site or anything, simply get DesktopServer installed.
Step 2: Make a backup of your live site
DesktopServer can import backup files created by BackupBuddy, Duplicator, BackWP Up, BackUp WordPress, InfiniteWP & ManageWP. For this blog post we’re going to us Duplicator, but any of these will work just as well, and the instructions will be the same.
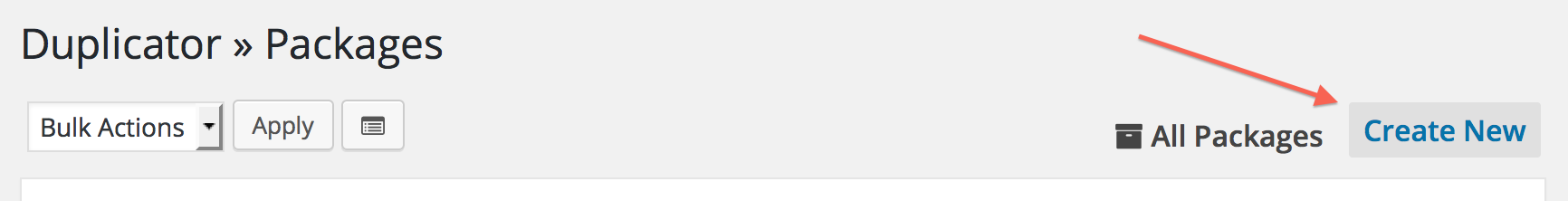
In Duplicator, click the Create New button:
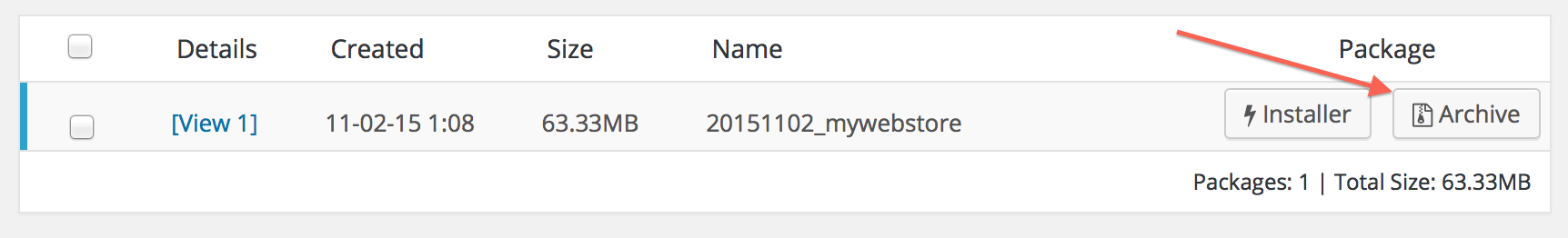
Once you have a completed backup, download the Archive file for it. 
Note: you do NOT need the Installer file for any of the backup options. Only the archive file.
Step 3: Import backup file into DesktopServer
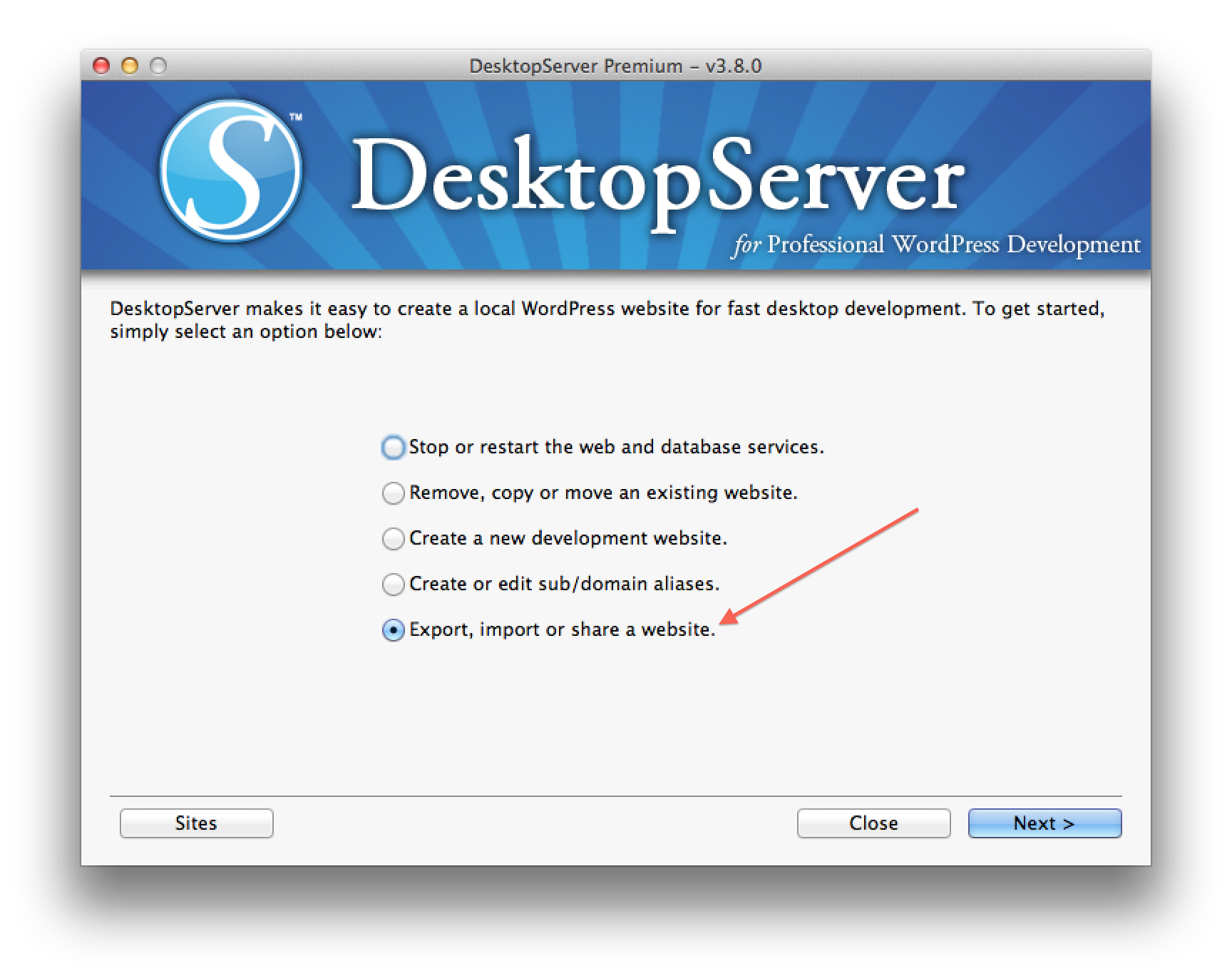
In the desktop server app, choose the “Export, import, or share a website” option: On the next page choose “Import an existing WordPress website archive”:
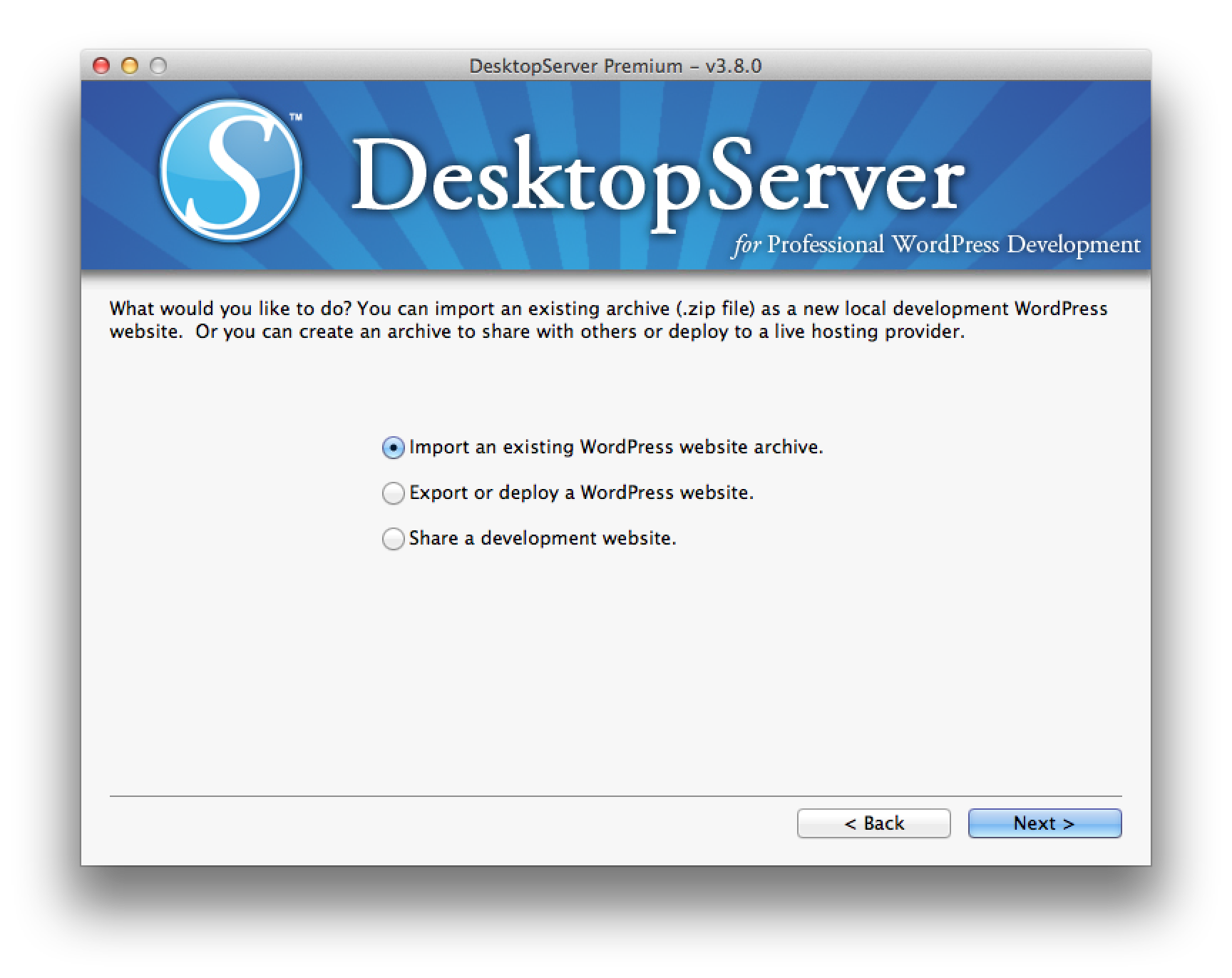
On the next page choose “Import an existing WordPress website archive”:
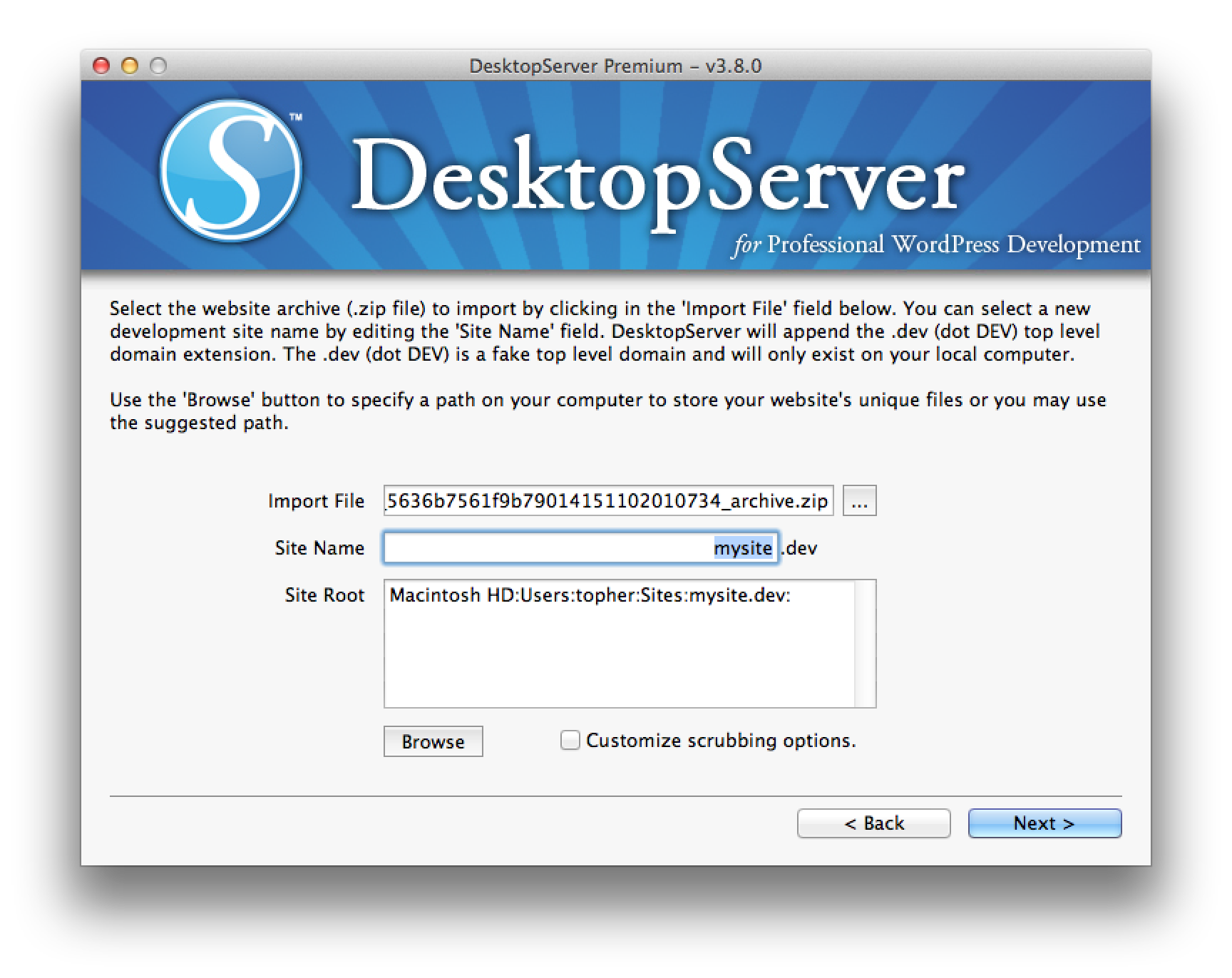
Lastly you’ll be asked to make up a domain name and load up your backup file:
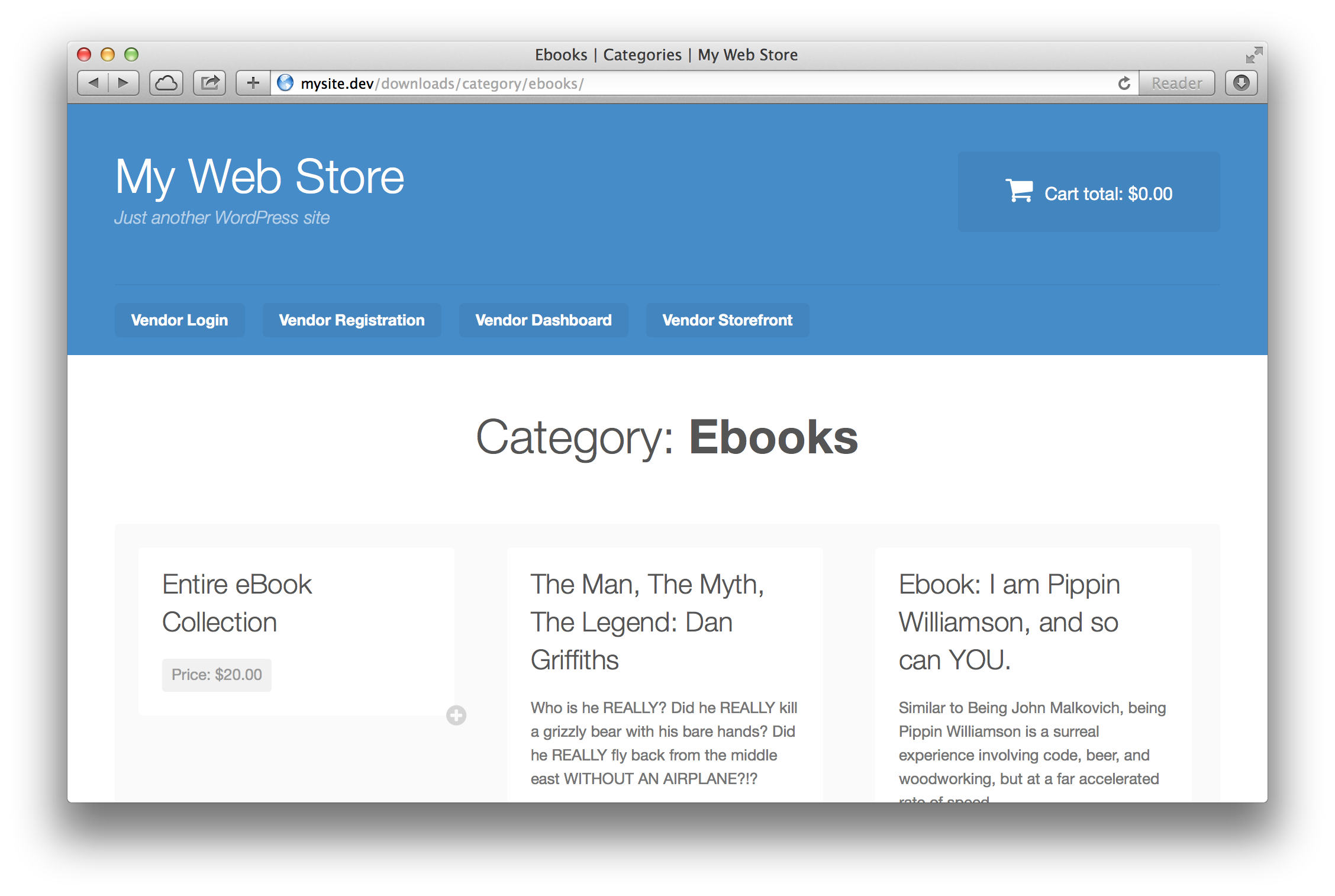
After you hit Next DesktopServer will set up the local web site for you, and present you with a link to the domain name you made up. Below is a screenshot of Safari showing the site I made for this blog post:

Step 4: Configure for testing
At this point you have an exact copy of your live site. All the products, settings, images; everything is there.
Testing new features or updates on your new testing server requires no special configuration or settings, except for when testing payments. In order to safely test those you’ll want to configure your payment gateways for Test Mode.
In Downloads → Settings → Payment Gateways you’ll find the Test Mode switch right at the top:

Additionally you may wish to use a Sandbox for your payment gateway. We have documentation on how to set that up for both PayPal and Amazon Payments. Creating a Sandbox will really only need to be done once, and then you can use it for all of your tests in the future.
Also keep in mind that payment gateways that want to access your site probably won’t work with a local testing environment. Your local server isn’t accessable from the web.
Step 5: Test and test some more
At this point you’re ready to test your site. Upload new versions of plugins or themes and try your very hardest to break this new local site you’ve built. Ideally you’ll have a battery of standard tests you run on your site. If you don’t, now is a great time to make one. Simply keep notes of everything you test, and test the same things every time. Over time your list will grow as you find new things to test.
Make sure you read through the changelog for the software release you’re testing. Make sure you test each of the items that have been changed, added, or deleted. Testing your site is a science, and will take practice.
Bonus round
After you’ve gotten your local testing environment installed and configured for test mode, use your backup software (which should already be installed in your testing environment) to make a new backup and save it to your computer.
Then you can use DesktopServer to Remove your new testing server and make a new one. Except this time all your settings will be pre-configured for testing, and you can immediately start testing again. This is particularly useful when you’re running destructive tests like deleteing products, or running so many tests that resetting would be painful.
Summary
The process above can be summarized like this:
- Backup your live site
- Import it into DesktopServer
- Configure for testing
- Test it to death
- Optionally repeat
If you’re already running regular backups on your site (which you should be) then step one is fairly moot. You simply grab the latest and import it.
One last thing that’s important to note, this process is NOT specific to Easy Digital Downloads. You should go through this process with every change that could break your site. When there’s a new version of WordPress coming out, make a testing server and try the betas. Your designer has a new theme you should try out? Make a testing server.
Once you get comfortable with it, making a testing server really only takes minutes, and there’s no excuse for not using it.
Using WordPress and want to get Easy Digital Downloads for free?
Enter the URL to your WordPress website to install.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
14 comments
Comments are closed.
this couldn’t have come at a better time. We’ve been wrestling with the best staging approach without adding another SAAS into our workflow. We settled on setting up an internal NAS primarily to show clients preview links of our progress without opening up our local dev machines for public view.
This workflow and setup while perfect for quick and easy testing, ALSO serves a huge thumbs up for being able to quickly and efficiently export -> import states of progress for external (client) review.
We have various levels of devs that all aren’t as versed as others with other methods of deployment but this seems like a very entry level way to set things up.
great post!
For the sake of creating a simple staging site, i created wp staging. Its available on wordpress.org and its free. Maybe it does not have all the features serverpress has but i hope its useful for the one or other: https://wordpress.org/plugins/wp-staging/
First of all, thanks Topher for the write-up. So cool!
Secondly, Kevin, you’re right. Our whole goal with developing DesktopServer was to make it easy enough for someone at entry level to use but robust enough for more experienced developers. While there are definite use-cases for things like Vagrant, the vast majority of design, development and testing can be done with an AMP stack since that’s how most webhosts are built to begin with, and the ones that aren’t, are not likely to share their “secret sauce.”
So, while DesktopServer is designed to work at the entry level, it’s also created to let the developer grow and still utilize its features.
Thanks for checking us out, and don’t ever hesitate to let us know if you have any questions!
Best of luck!
-marc
Some of the issues we face while setting up a staging/test server are:
1. The cloned site should automatically be discouraged from search engines indexing it.
2. I do not want our customer data to be copied over to the cloned site. This is especially important because I do not want my test site to send out emails to our customers. I should be able to copy only certain pieces of data to the cloned site.
3. I do not want the test site to be https. It should automatically make sure that the cloned site doesn’t require a SSL cert.
Can we do all of the above with DesktopServer?
Hi there,
1. Yes, just tick the box for this in the WordPress core settings panel. I think it’s on the main options page
2. We recommend testing upgrades using real customer data, but you don’t have to do so. Bare in mind, you can easily disable all emails from all plugins and core from being sent from WordPress via a variety of plugins.
3. Yep
“automatically” ticked..
Hi Juan, I’d like to respond to this too.
I believe the box to not crawl the site *is* automatically ticked, but to a certain extent it doesn’t matter. The cloned site is a local environment, no search engine could access it to crawl it anyway.
As for the customer data I have a couple points there as well. DesktopServer doesn’t come with an email server, so it can’t send email to your customers. That said, if there’s another reason, it’s not that hard to spin up the clone WITH the data, delete the data, and make a new clone of THAT instance. Then you could distribute data-less clone to developers.
As far as SSL goes, DesktopServer can make the clone with either with or without SSL. If you choose to put in https it simply uses a self signed certificate, which is fine for local dev, so you have plenty of flexibility there.
The problem with solutions such as ServerPress is that they don’t exactly duplicate the underlying server platform: the specific web server, PHP, mySQL, Linux versions and configurations used. For non-critical site, this may not matter. But for business critical sites where testing has to be 100%, this sort of approach won’t work as you’re only testing 1/2 of the server environment at best.
For some, a better solution would be to simply create a sub-domain and then install a clone of their production website. This provides a 100% identical server environment to use for testing purposes. Better yet, it is $0 cost as you are already paying for the web hosting (I suppose you should include the cost of the additional storage and database used but that should be minimal compared to your production site).
Bruce,
You are absolutely correct. That’s why we describe this as a testing server rather than an actual staging server.