Compare Products
EDD Compare Products allows you to generate side-by-side product comparisons. These comparisons can be created by a site owner and linked to an order to visually demonstrate important product differences to customers, and they can also by created by customers who would like to more easily compare products and make better buying decisions.
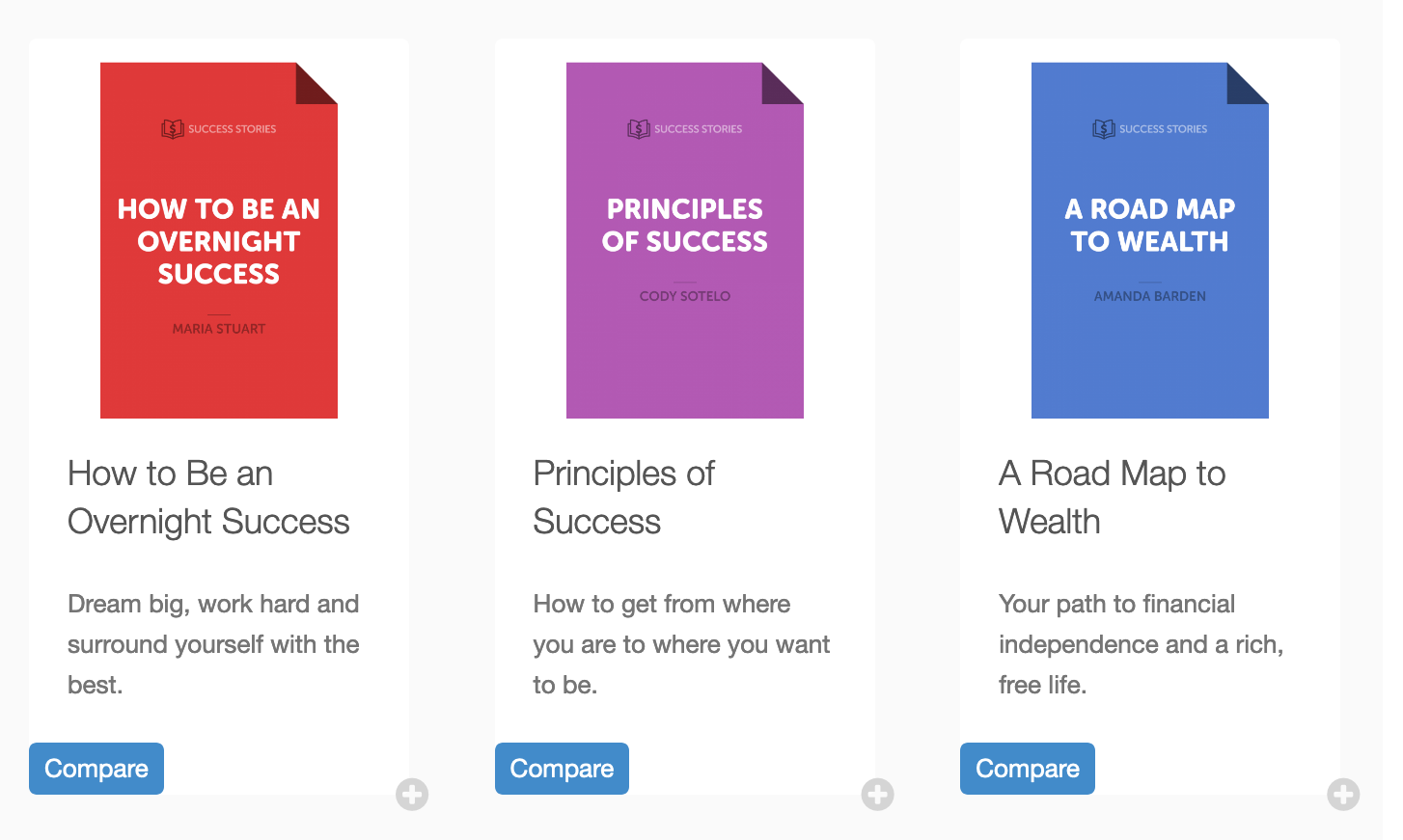
After installing and activating EDD Compare Products, a new button will be added to each item listed using the [downloads] shortcode. It will look something like this:

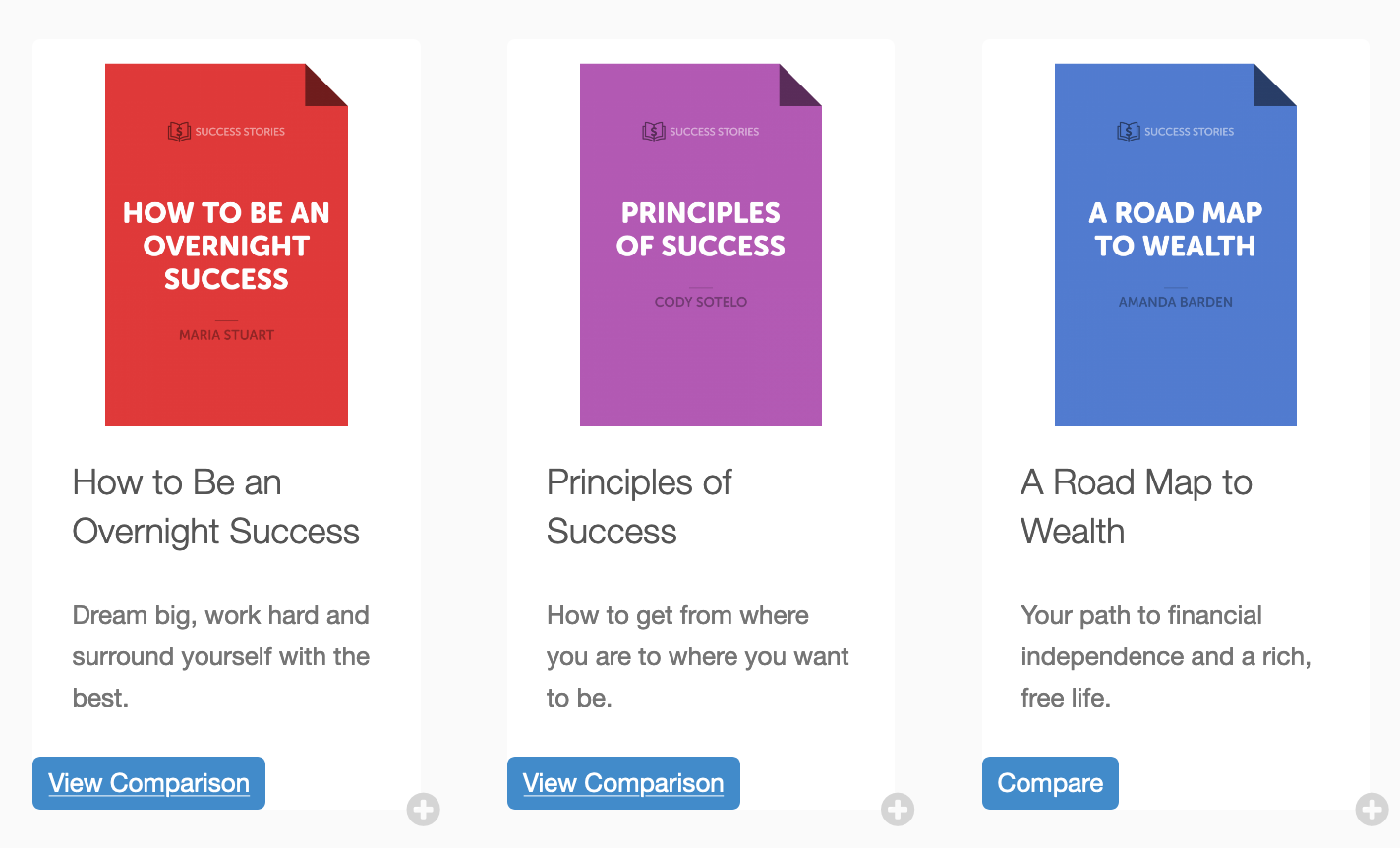
As you can see in the above screenshot, a new button is added for each item which, when clicked, adds the item to the list of items to compare. This list can be viewed by clicking on the “View Comparison” button (seen below). Any number of items can be added to the comparison at one time.

Configuration
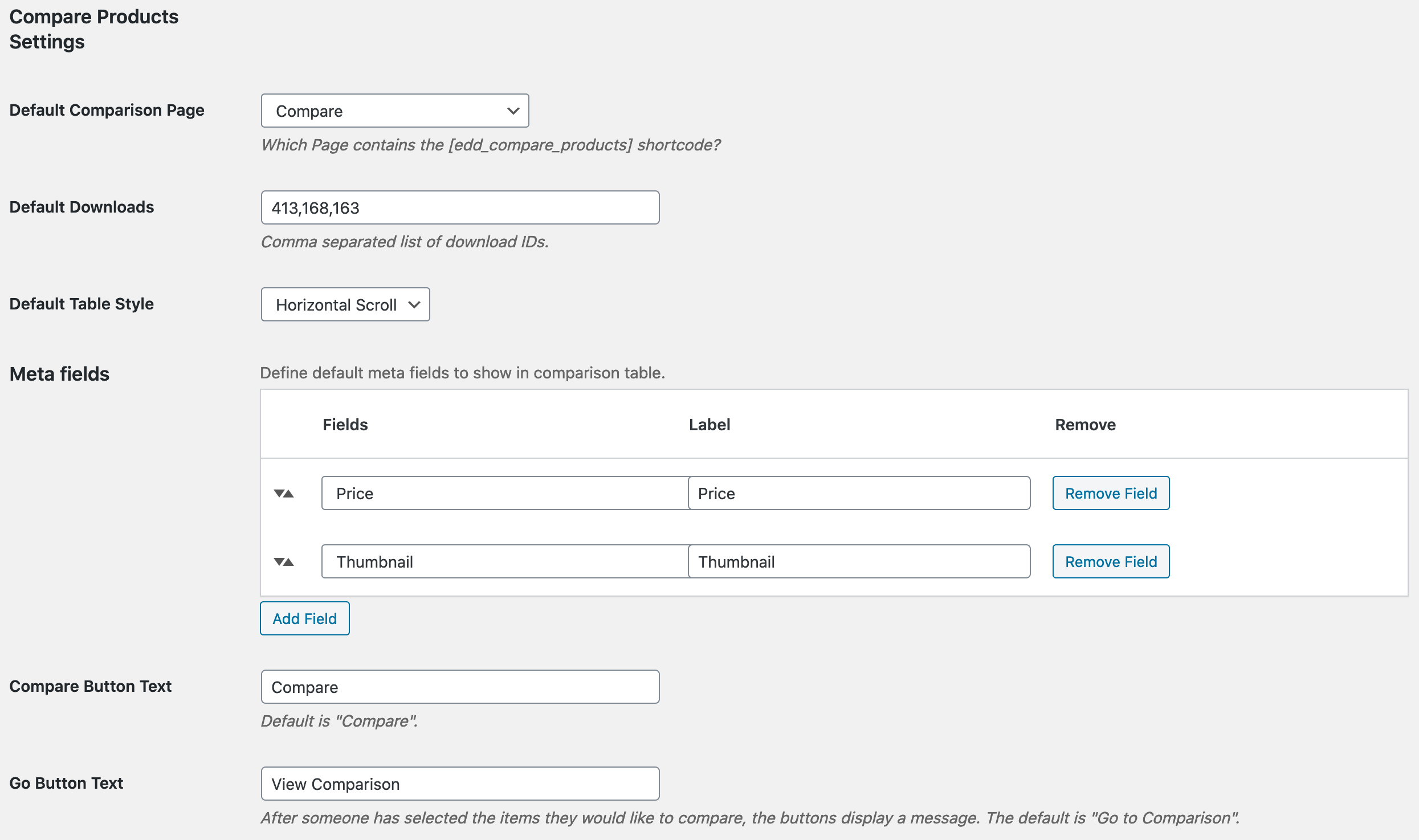
To configure this extension, navigate to Downloads > Settings > Extensions > Compare Products. In this settings area, you’ll have several options to configure.
Default Comparison Page: This is the page that users will be directed to when clicking through to view comparisons. This page must contain the [edd_compare_products] shortcode.
Default Downloads: These are default download IDs that can be set by the site owner.
Default Table Style: This is the layout of the comparison table. The only available option at this time is for a horizontal scroll.
Meta Fields: Default meta fields can be defined here. Any custom meta fields attached to a download will also appear as selections in this area.
Compare Button Text: This allows you to set a custom label for the Compare button.
Go Button Text: This allows you to set a custom label for the button used to view comparisons.

Viewing Comparisons
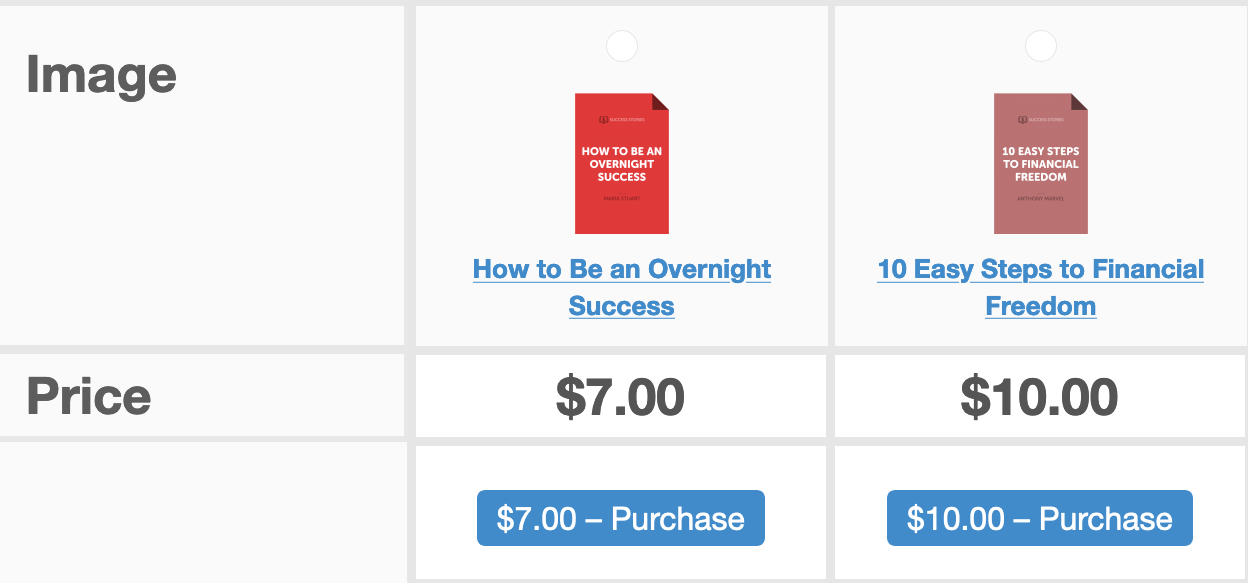
When someone selects products to compare and visits the comparison page, they will see the products listed side by side like so: