Frontend Submissions uses a number of forms that need to be created by the site owner for use by the Vendors. FES facilitates this by including a full featured Form Builder.
If you’re familiar with some other common form builders like Gravity Forms, Ninja Forms, or Caldera Forms, you’ll see that the FES form builder has similar functionality.
The form builder is used for the Vendor Submission/Registration Form as well as the Vendor Profile Form.
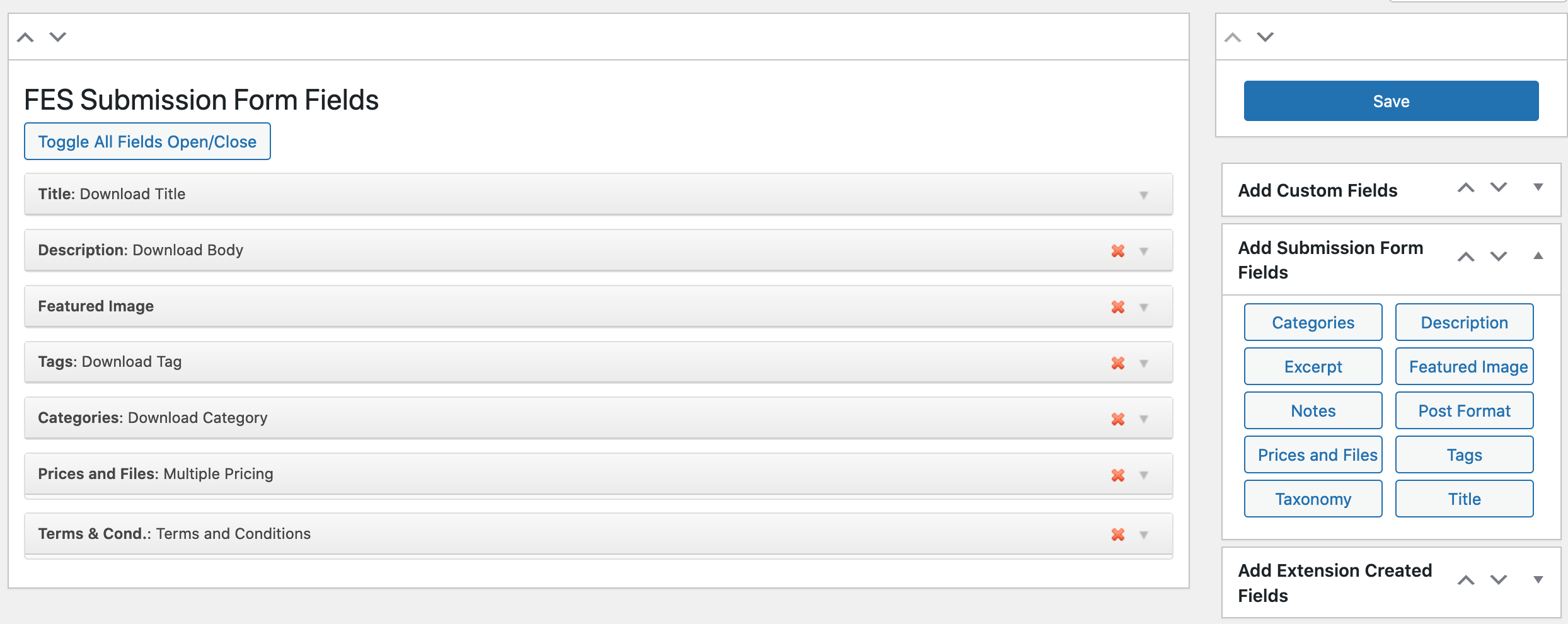
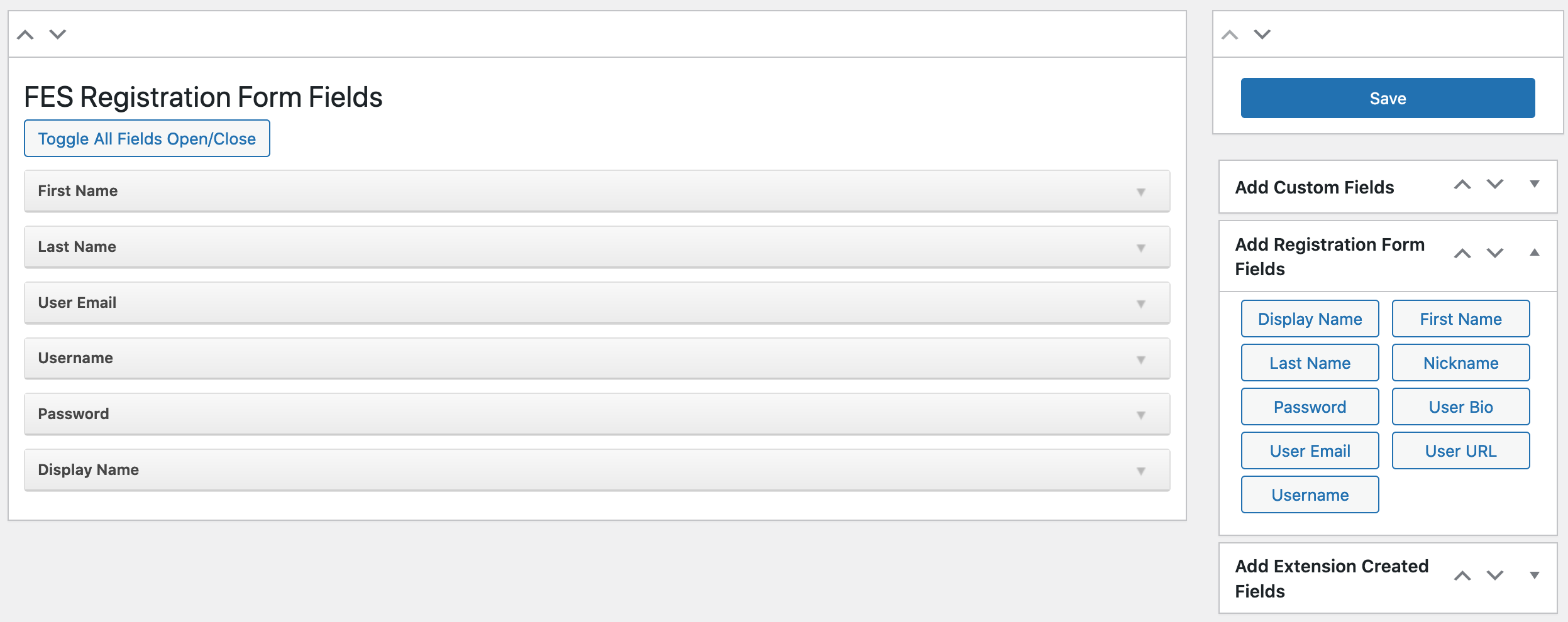
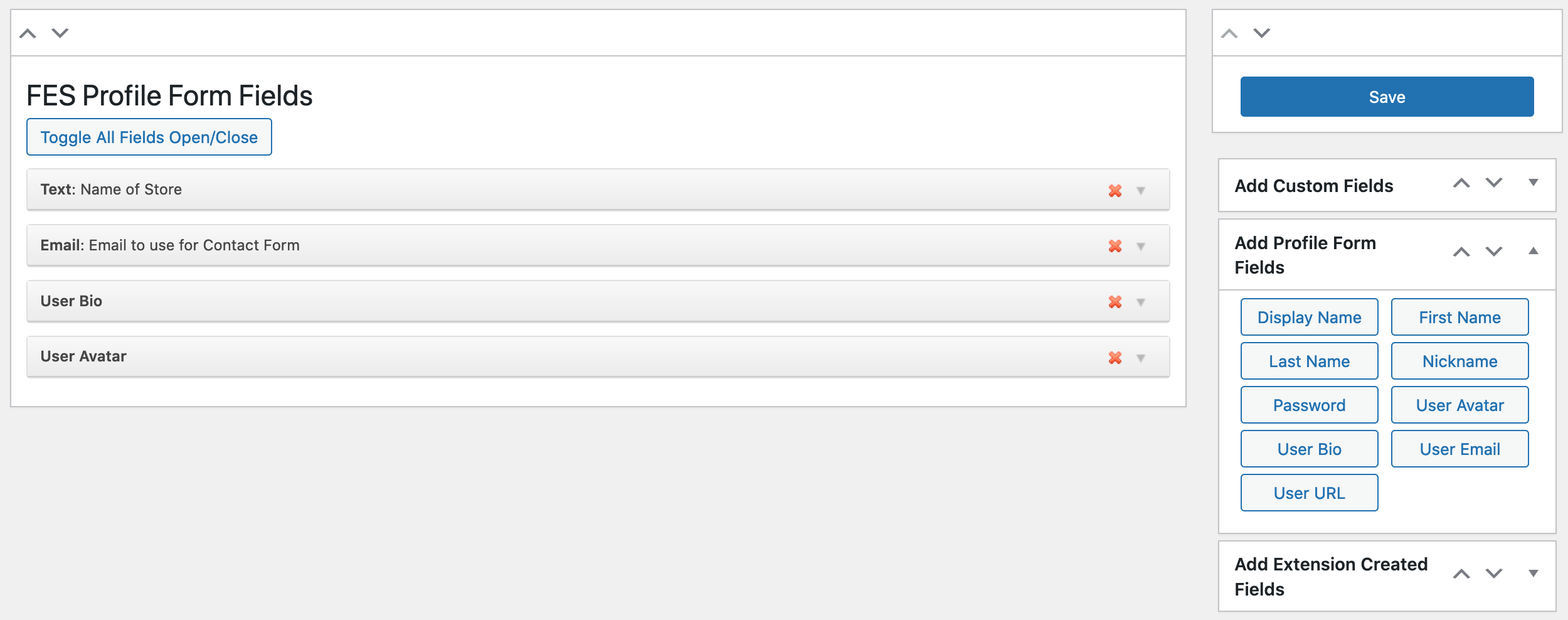
Clicking the buttons in the right column will add the associated fields to the form editor on the left. Depending on which form you’re editing, the options will change.
Submission Form Fields, Registration Form Fields, and Profile Form Fields options are related to each form being created/edited, while the Add Custom Fields options are available for all forms and include things like Text Areas, Dropdowns, etc. Add Extension Created Fields will show fields available that have been added by other Easy Digital Downloads extensions (if applicable).



Built-In Examples
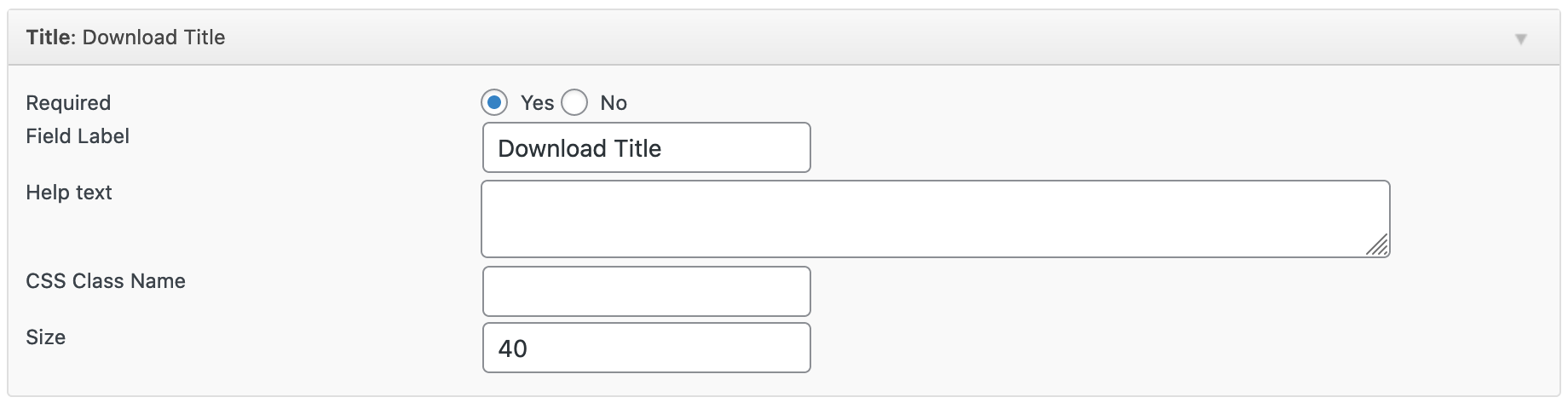
Below is an example of one of the simplest built-in fields, Title.

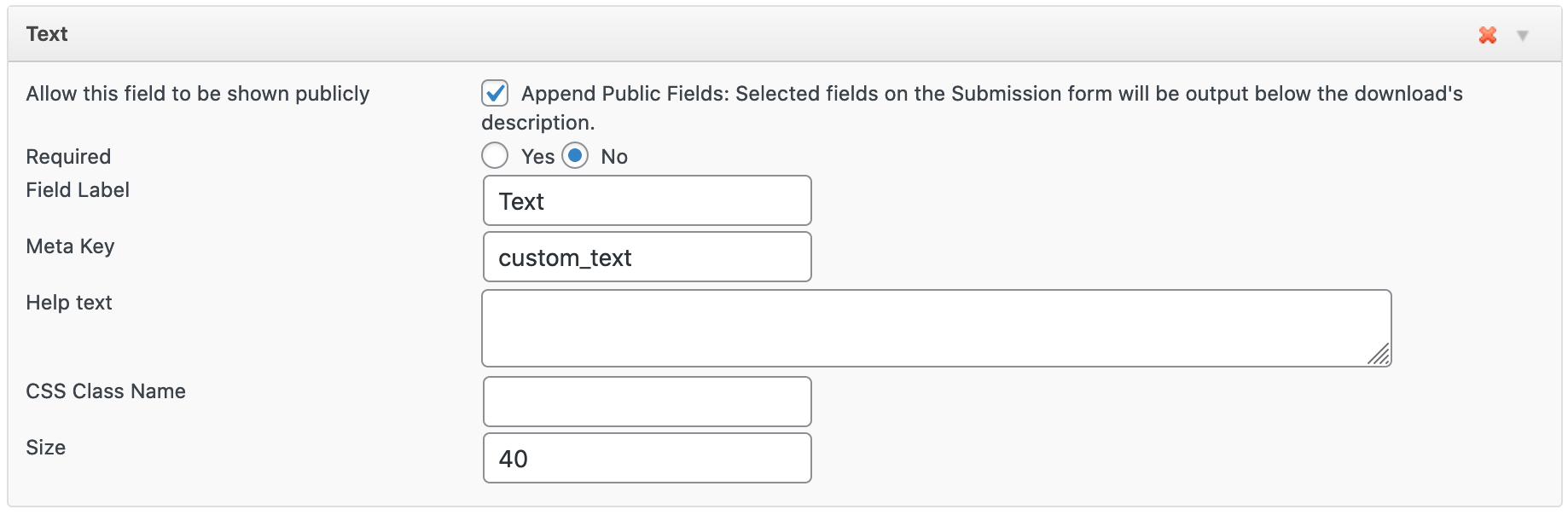
Required: Choose whether the field should be required or not.
Field Label: Choose the title of the field.
Help Text: This is text that will appear under the title (similar to a sub-heading). This would be used to describe in more detail what information you’re asking for in the field.
CSS Class Name: You can add a class name here, so that the field could be styled through custom CSS if needed.
Size: You can choose the size of the text field. 40 is default.
Custom Examples
A custom field would be a traditional HTML form field, but one that doesn’t save its data in a predefined WordPress location like Title and Body.
Text Field
Below is an example of a plain text input field. Because this is a custom field the data will get saved in a meta table in WordPress, and therefore the Meta Key field is required.
Custom fields also have the option to show the information on the front end with the product’s information/description.

Note: When using the “Post Format” option, ensure that the active theme supports Post Formats or this option will not work as intended.
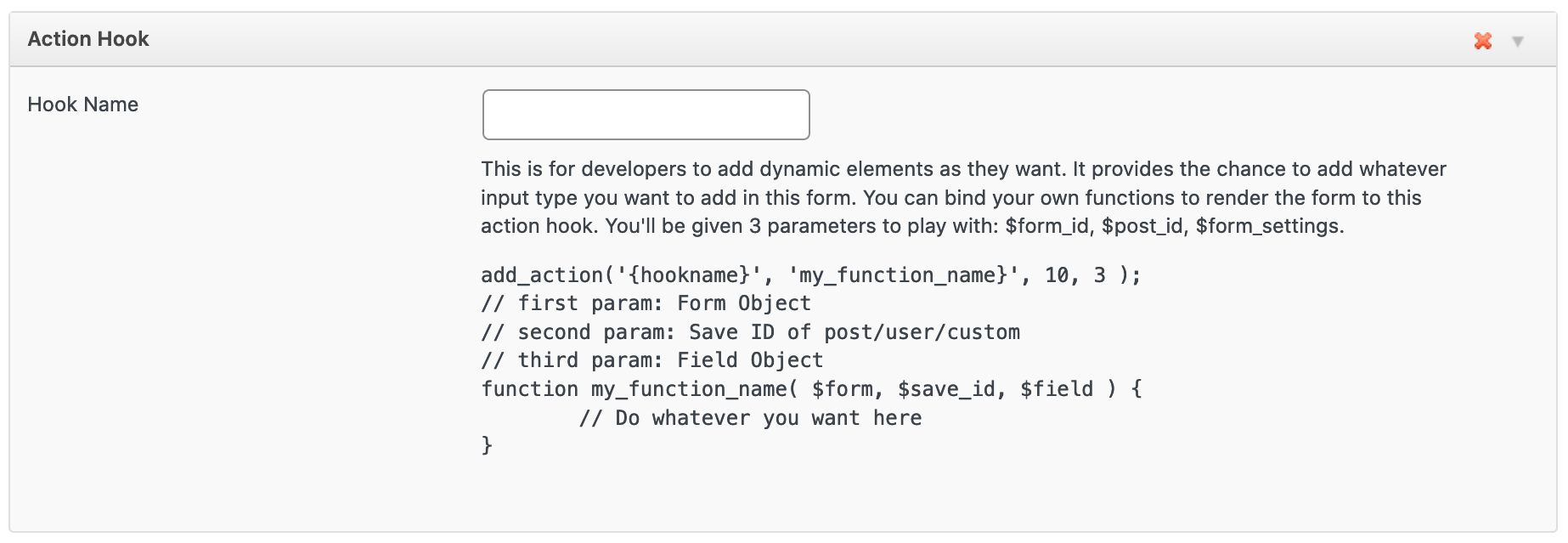
Action Hooks
The Action Hook button doesn’t make a form field. Instead, it inserts a location for you to create a hook. Instructions for using it are included in the form builder itself, as seen below. This requires knowledge of coding and is meant for more experienced users.

Data Storage
The Registration form creates a WordPress user, so all meta information is stored in the
usermeta WordPress table.
The Profile form is also related to users, so its meta information is also stored in the
usermeta WordPress table.
The Submission form stores its data in a custom content type in the WordPress posts table, so all meta data is stored in the
postmeta WordPress table.