Recently Viewed Items Documentation
The Recently Viewed Items extension allows you to show your visitors the items they’ve viewed while browsing your site, offering you an opportunity to increase your sales by showing them the items they’ve already shown interest in. Getting started is easy.
Once installed and activated, the extension will display recently viewed items on single download pages and on the checkout page by default. There’s also a widget for displaying recently viewed items in your sidebar or other widget areas that your theme supports.
Single Download Pages

By default, recently viewed items are displayed on single download pages. This can be changed using the extension’s settings. These settings can be found by navigating to Downloads → Settings → Extensions.

There are two settings related to single download pages:
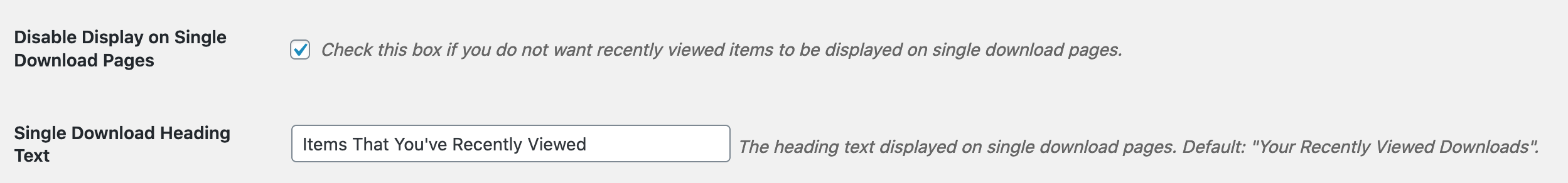
Disable Display on Single Download Pages – This turns off the automatic display of recently viewed items on single product pages. This is useful if you want to do things manually, use the widget instead, or just show them only on the checkout page.
Single Download Heading Text – Allows you to supply a custom heading above the recently viewed items.
Checkout Page

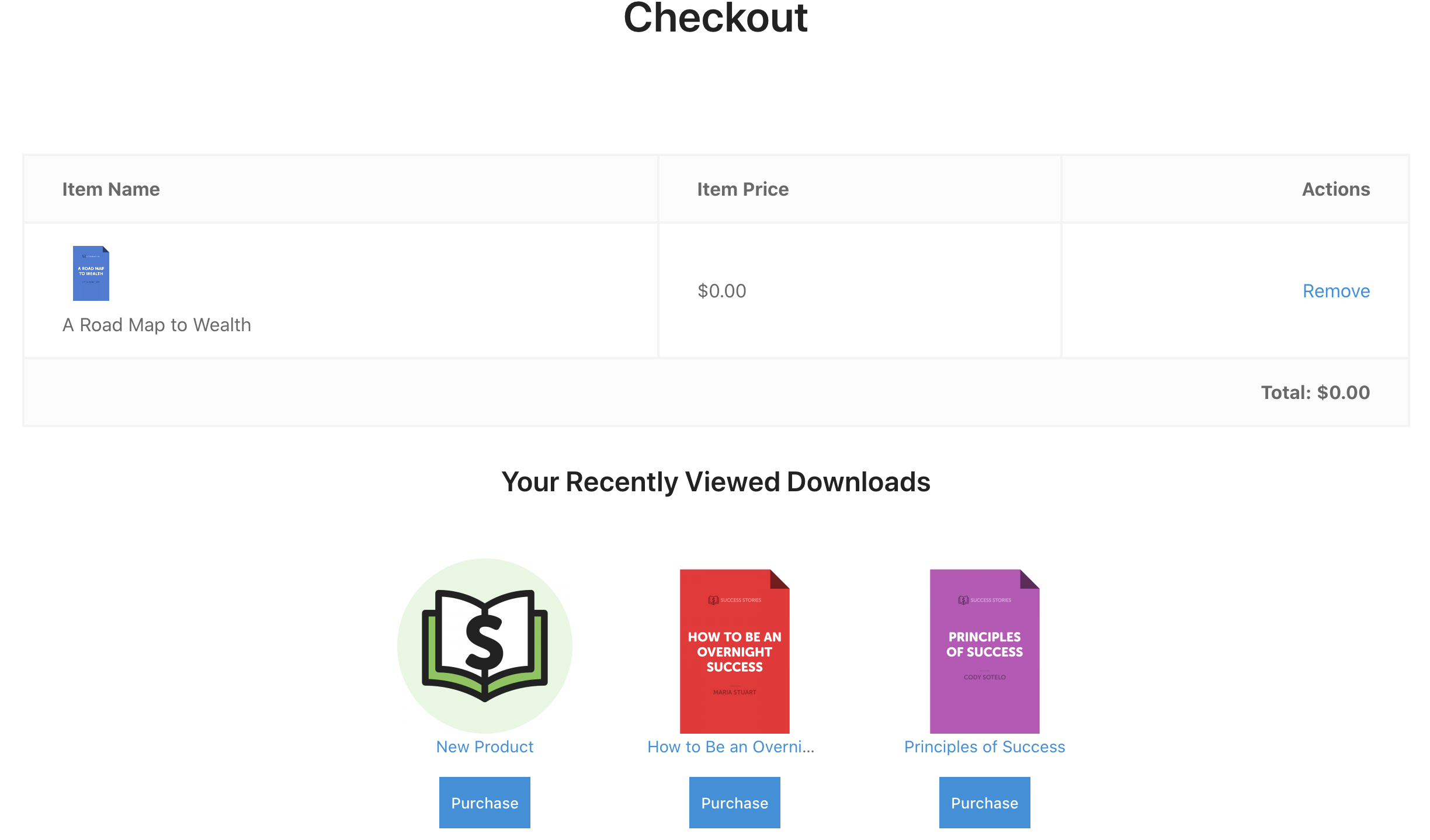
By default, recently viewed items are displayed on the checkout page and include an Add to Cart/Purchase button so that customers can easily add an item to the cart without leaving the checkout page. This display can be disabled in the extension’s settings.

There are two settings related to the checkout page:
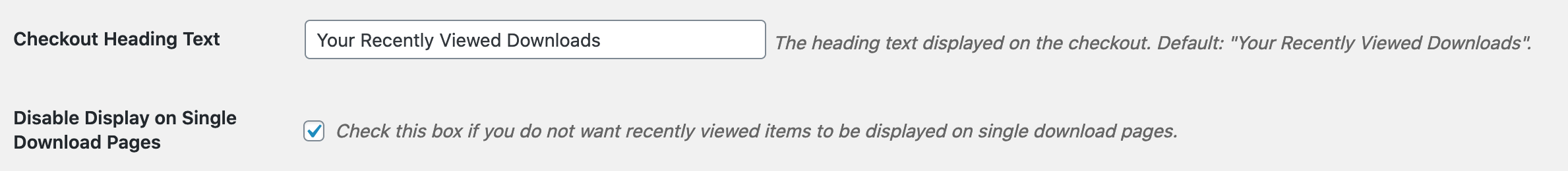
Disable Display on Checkout – This turns off the automatic display of recently viewed items on the checkout page. This is useful if you want to minimize distractions on your checkout page, or if you’d prefer to implement an alternative display manually.
Checkout Heading Text – Allows you to supply a custom heading above the recently viewed items.
CSS / Styles

The extension includes some basic styles for making sure the recently viewed items are displayed with adequate spacing, etc, but this may not look exactly the way you want on all themes. In these cases, you can disable the built-in styles and let your theme style them or provide your own custom styles. Check the Default Styles box to disable the extension’s styles.
Widget

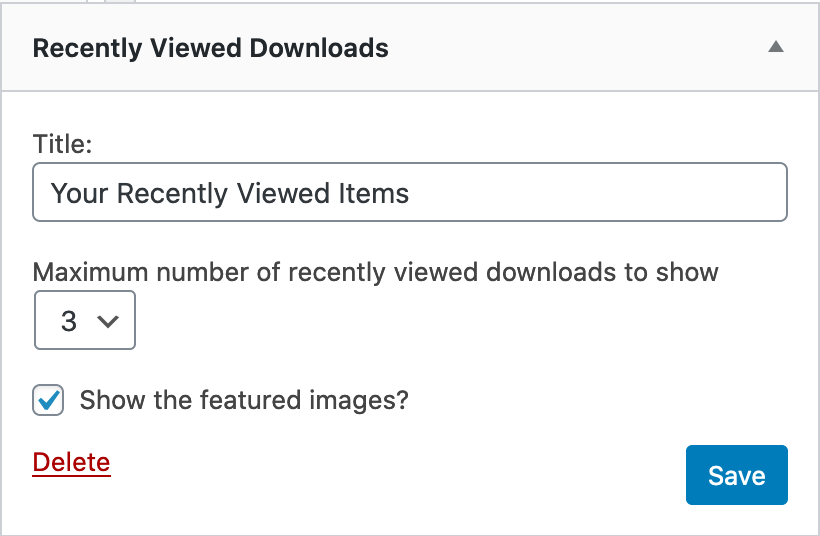
The extension includes a widget for displaying recently viewed items in any widget area your theme supports. Simply add it to the desired widget area and adjust the settings to your liking.
Customization and Developer Information
The extension defaults to showing 3 recently viewed items on single download pages and on the checkout page which is intended to keep things clean and less distracting. If you want to change that number, or otherwise make customizations to the layout, you can override the templates used by the extension.
Customizing Templates – To customize the templates, make a folder in your active theme called edd_templates. Copy the appropriate template from the templates folder of the extension into your edd_templates folder and make your customizations there.
You can read more here on moving template files: https://docs.easydigitaldownloads.com/article/1216-moving-edd-templates-to-your-theme
There are two templates included:
edd-rvi-single.php – This is used for displaying recently viewed items on single download pages.
edd-rvi-checkout.php – This is used for displaying recently viewed items on the checkout page.
Customizing Image Sizes
There are two ways to customize the size of the images shown.
1. Customize the template using the Customizing Templates section above.
2. Filter the size using the filters available inside the templates. Available image size filters are:
edd_rvi_single_image_size
edd_rvi_checkout_image_size
edd_rvi_widget_image_size
Example code for filtering the checkout image size:
function custom_rvi_checkout_image_size() {
return array( 600, 450 );
}
add_filter( 'edd_rvi_checkout_image_size', 'custom_rvi_checkout_image_size' );