
At Easy Digital Downloads (EDD), one of our main goals is to make digital eCommerce as simple as possible.
With this in mind, we’re incredibly excited to announce the release of EDD 3.1! 🎉
This is a HUGE update with a handful of significant changes and additions that make working with Easy Digital Downloads easier and more enjoyable than ever.
From adding and showcasing digital products to streamlining the checkout experience for your customers, EDD 3.1 can help enhance all aspects of managing your eCommerce store.
Let’s walk you through the highlights.
What’s New?
One of the biggest updates with EDD 3.1 is the introduction of 10 new core blocks. While they don’t replace the existing shortcodes, they do provide new and improved markup and features that aren’t otherwise available.
We’ve also added some new core settings and feature updates, including email summaries, more precise reporting views, more button color options, and so on.
In this post, we’ll cover:
- 10 New Blocks
- EDD 3.1 Core Settings & Feature Updates
10 New EDD Blocks
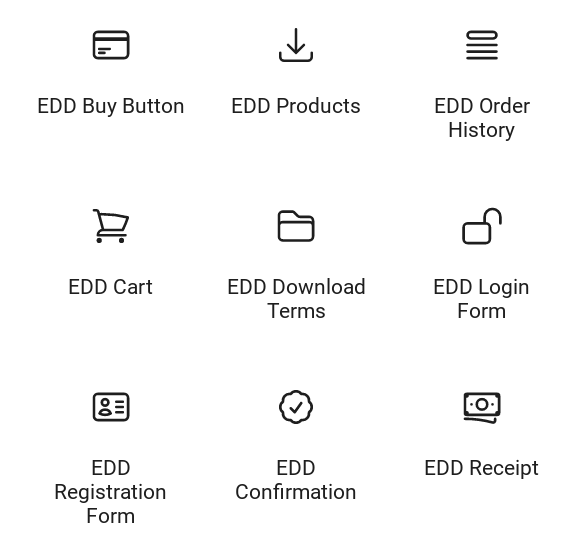
Below are the blocks and changes you’ll find in EDD 3.1:

As long as you’re running WordPress 5.8 or higher, you’ll be able to use them.
- Buy Button
- Order History
- Products
- Registration Form
- Login Form
- Download Terms
- Receipt
- Confirmation
- Cart
- Checkout (Beta)
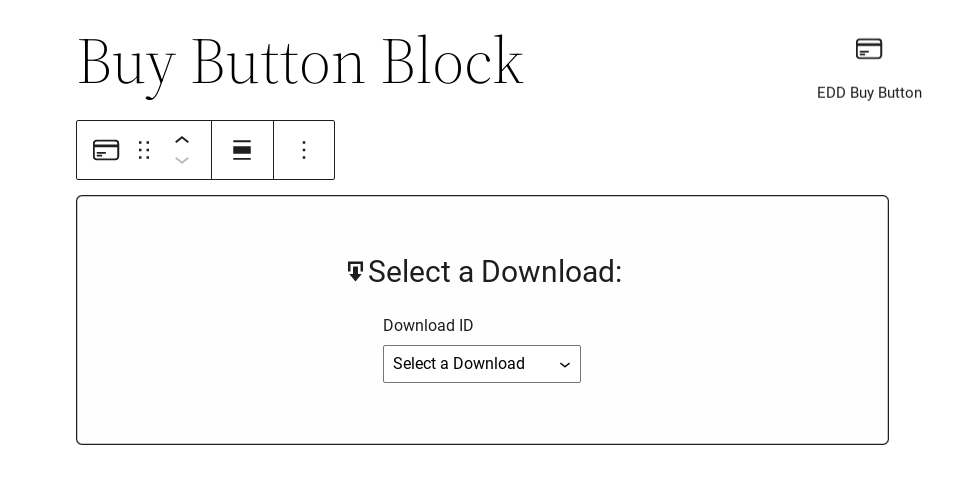
Buy Button: Boost Conversions With Easy-to-Embed CTAs
The EDD Buy Button is a simple block that adds the purchase button for a download:

You can use it anywhere and choose to show the price or not. It lets you display variable pricing and select the product for it from the drop-down menu.
It can be super helpful for creating product landing pages where you’re putting all the product info out instead of using the download pages that get built-in automatically. The block also supports custom CSS classes if you wish to add those.
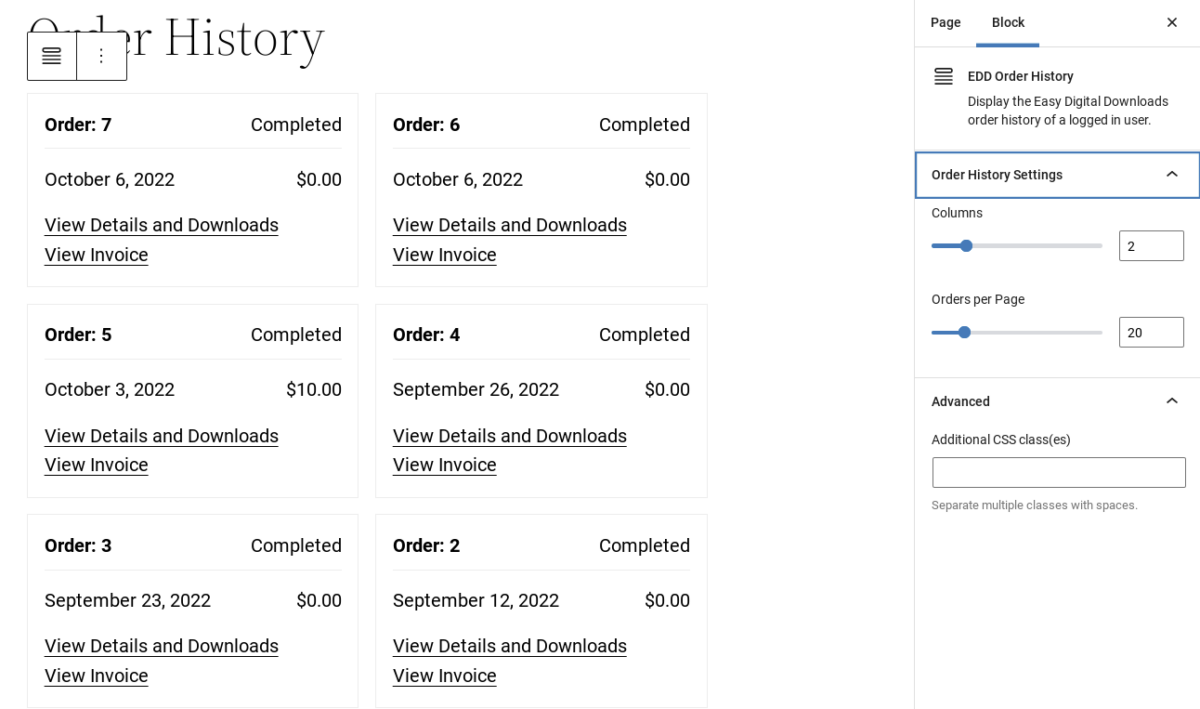
Order History: Keep & Display Organized Records of Each Purchase
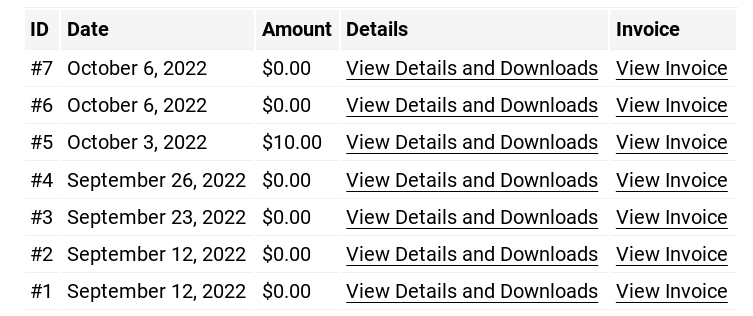
The Order History block reimagines what was previously called the Purchase History block with minimal responsive markup.
Before, the Purchase History shortcode would produce a list-style table:

The new Order History block presents a cleaner, card-view look:

It also supports all addons, including Software Licensing, Invoices, and Simple Shipping.
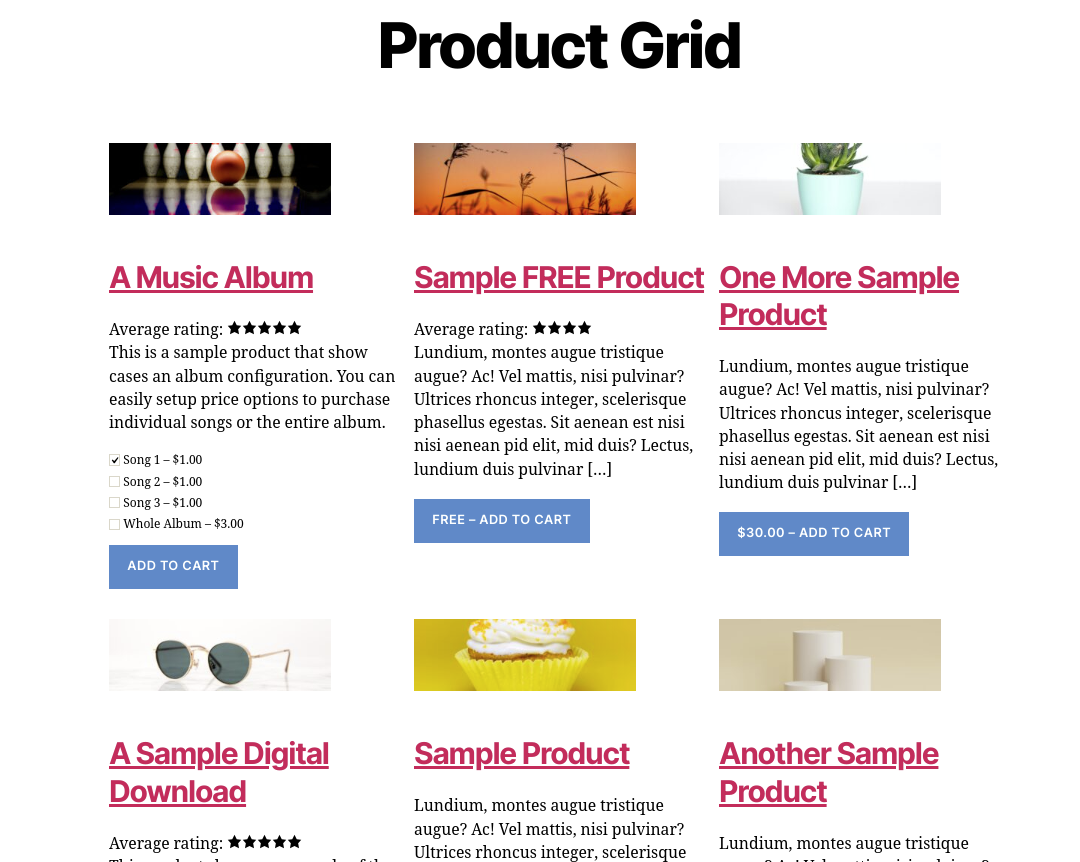
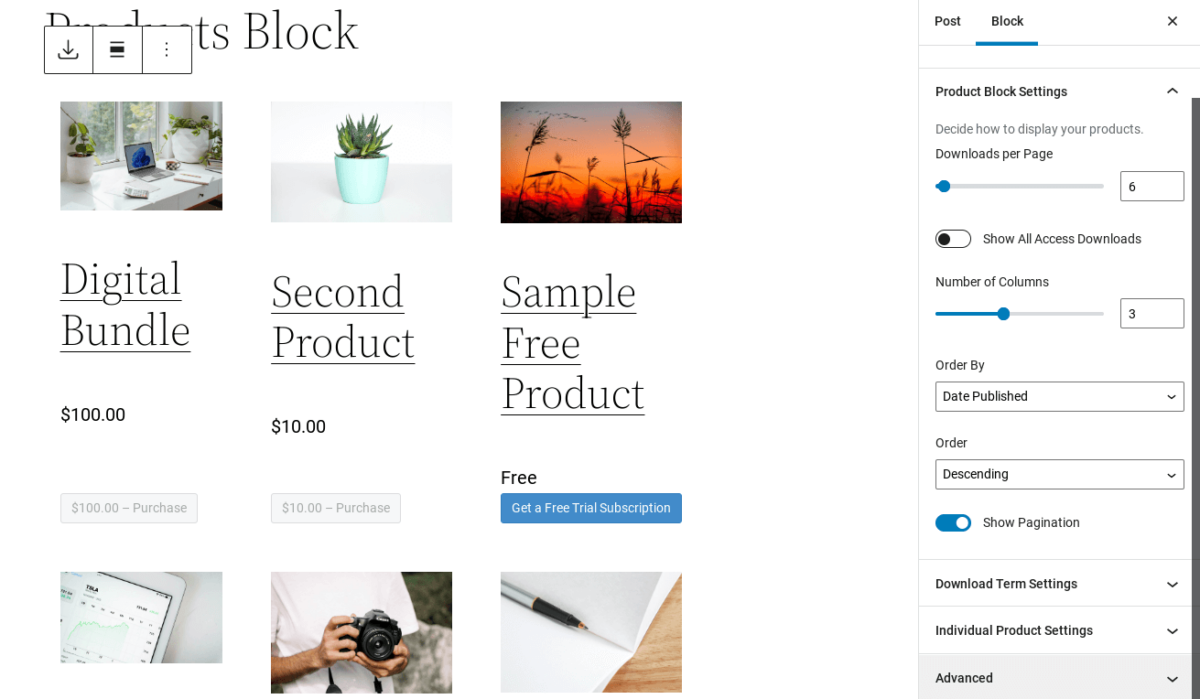
Products: Easily Showcase and Arrange Your Products Anywhere
In the past, the primary method of displaying downloads and products on pages was to use the downloads shortcode. This delivers a grid concept:

While the grid concept is still available, the EDD Products block offers a more flexible and dynamic environment with many more options:

Downloads can be paginated and ordered by various parameters. In addition, featured images, purchase forms, and pricing can be toggled off and on.
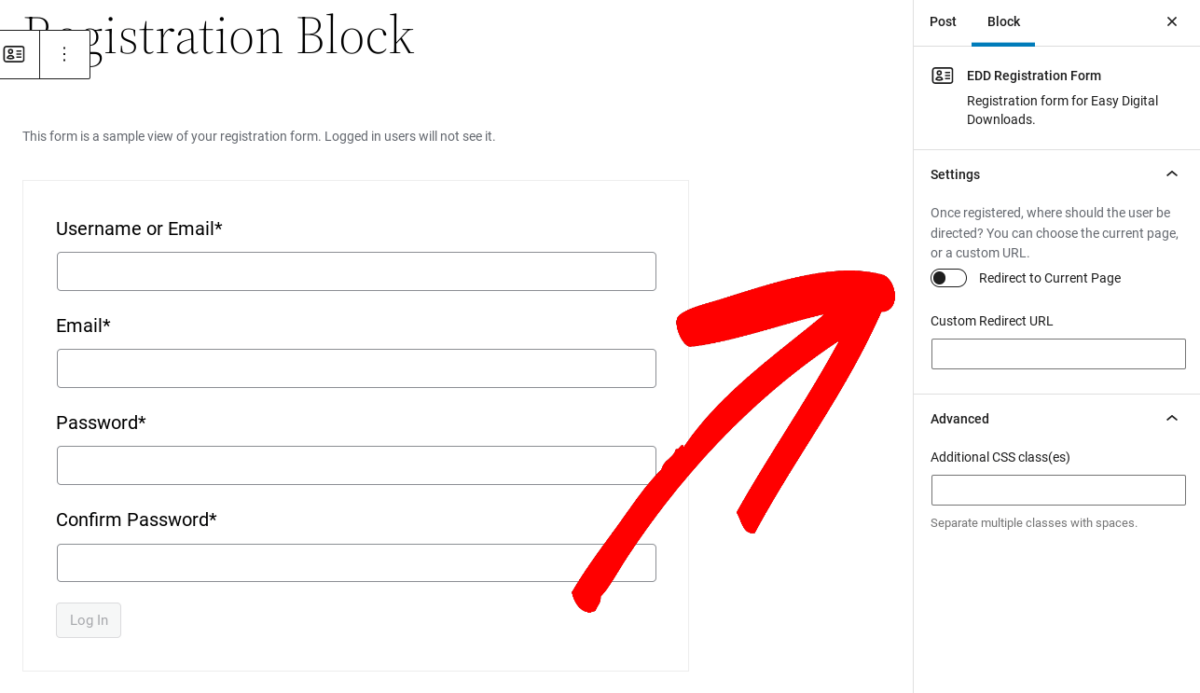
Registration Form: Simplify Registration to Increase Signups
The EDD Registration Form block is a simple block for registering users. You can add it to any page on your site as a CTA or use it to limit access to members-only content. It is similar to the existing shortcode, but supports more granular redirect options:

It supports reCAPTCHA and can be a great option to put on a page that you’re restricting access to.
Login Form: Optimize Your Login to Boost the User Experience
The Login Form block is the same concept as the Registration Form block. You can use it to ensure only users registered with your site can access certain pages (or the entirety) of your site. It’s similar to the existing shortcode, but it supports more detailed control over redirecting after login:

Additionally, when used with the new Login Page option in EDD settings, this replaces wp-login.php and features a full password reset flow. The Lost Password system supports reCAPTCHA.
Download Terms: Display Products Based on Specific Criteria
The EDD Download Terms block displays products based on the download categories or tags, similarly to the Products block.
You can customize the individual terms in several ways. For example, there are settings for changing the number of columns and the order, and options to show/hide empty categories, the title, thumbnail, description, count, etc.
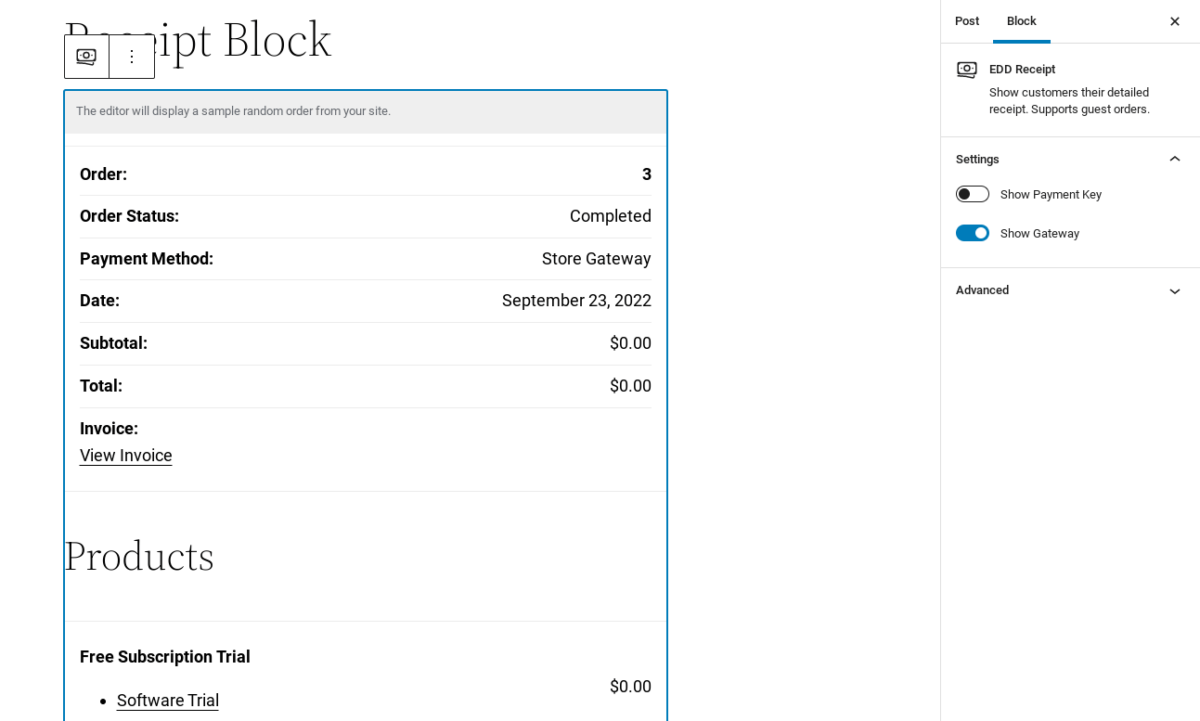
Receipt: Automatically Provide Customers With Detailed Receipts
The Receipt block is a detailed receipt:

The order is similar to the shortcode, but all markup has improved responsiveness. It’s intended for use on the Receipt Page (renamed “Success Page”) and supports guest purchases.
When viewing the Receipt block as a user who is not logged in, you should experience one of two flows:
- If the purchase does not have a user ID associated (it’s a guest purchase), you can enter the purchaser’s email address to confirm the order and can view all details.
- If the purchase does have a user ID associated with it, then you will get a login form.
Confirmation: Give Customers Post-Purchase Info & Track Conversions
This block is very similar to the Receipt block but should not be used in its place, as it does not include hooks for details like subscription information. It is intended to be used with the Confirmation Page option and will display to users after completing the checkout process.
Unlike with the Receipt Page, files are displayed before pricing/totals. While similar, the Confirmation block/page should not be used interchangeably with the Receipt block/page. The Confirmation Page should be used separately for conversion tracking purposes.
Cart: Optimize the Shopping Cart to Reduce Abandonment
The shopping cart is the system on your eCommerce site that ‘holds’ items users want to purchase before actually going to the checkout. How it appears and functions on your site can influence the user experience.
The EDD Cart block is intended to replace the existing cart widget, although the parameters are different. The block can display as a mini cart (showing just quantity/total) or a detailed cart (showing more information, such as the itemized list with thumbnail images, product titles, and prices):
It also links to the Checkout Page, making it easy for your shoppers to complete their purchases.
Checkout (Beta): Create a Seamless Checkout to Boost Sales
We’re extremely excited to introduce the new Checkout Block and provide a modern take on the classic EDD Checkout screen. We’ve reordered the fields to improve conversations, improved the user context detection (only showing necessary fields to users), redesigned the payment method picker, and so much more.
We understand that the checkout experience is one of, if not the, most critical part of your store, so we are offering the checkout block as a ‘beta’ experience. This is to allow time to encourage you to test this new block and ensure that all of the amazing customizations you and other store owners have made to the EDD checkout are still compatible — without affecting your business.
Currently, this block is not added to a new site during the EDD install. Instead, the original checkout shortcode is used.
EDD 3.1 Core Settings & Feature Updates
The blocks aren’t the only new features to look forward to. Let’s cover some miscellaneous updates we’ve made with EDD 3.1.
Email Summaries: Receive Regular Store Reports
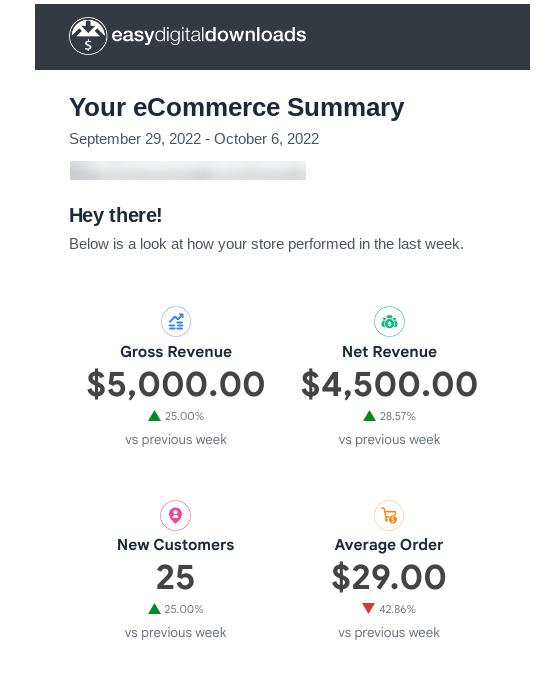
One of the new features added to EDD 3.1 is new email summaries. This lets you send weekly or monthly store reports to the admin or chosen emails that would look similar to this:

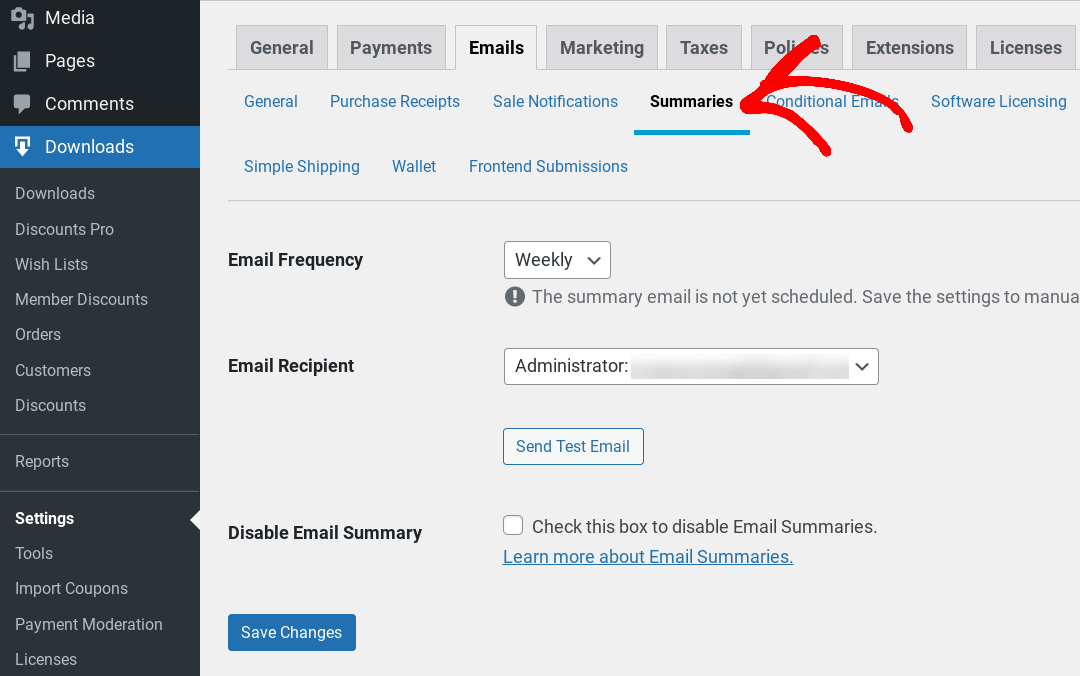
You can go to Downloads » Settings » Emails » Summaries:

Under Email Frequency, you can pick Monthly or Weekly from the drop-down menu. The date will respect the schedule of your store. So if your week starts on Monday, it will send on Monday.
For the Email Receipt, you can leave it as the admin email or select Custom Recipients. You can also send a test email or disable email summaries altogether.
Require Login to Download Files
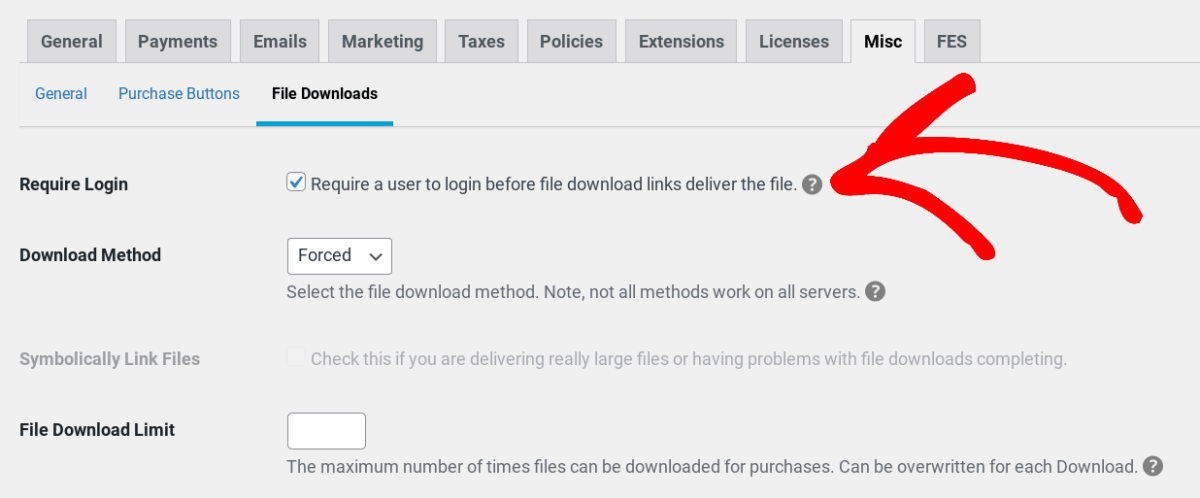
Under Downloads » Settings » Misc » File Downloads, we’ve added a Require Login setting:

When this box is checked, if you (or one of your users) try to click a file download from an encoded link while logged out, you’ll be presented with a login page. Once logged in, it will automatically download the file for you. This feature is really helpful if you want to restrict or limit file downloads to registered or logged-in users only.
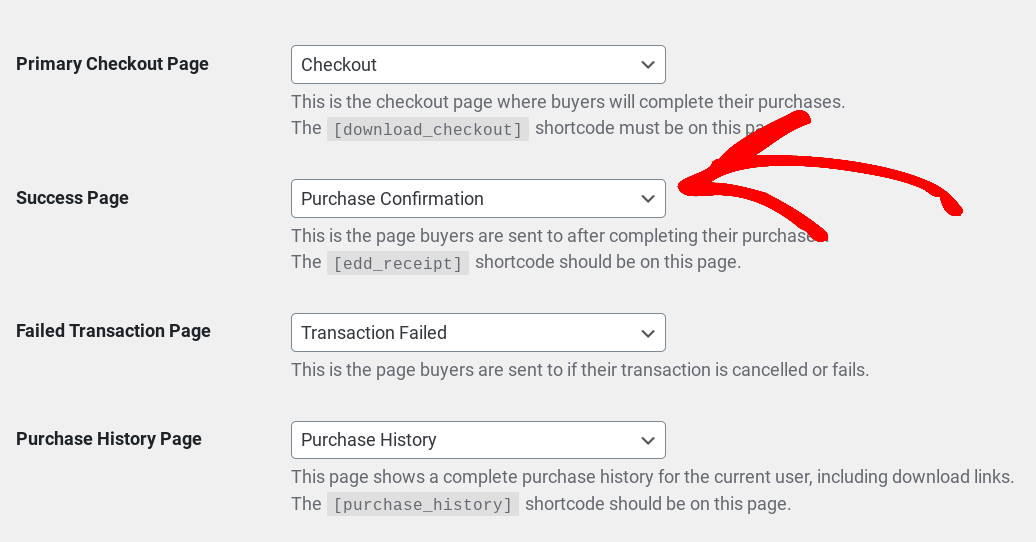
“Success Page” Is Now “Confirmation Page”
The Success Page has been renamed to Confirmation Page to differentiate it from the receipt. The receipt includes detailed information about the order, such as the order number, date, status, and total.
In previous versions of EDD, once buyers completed their purchase, they would be sent to the Success Page, which required the [edd_receipt] shortcode:

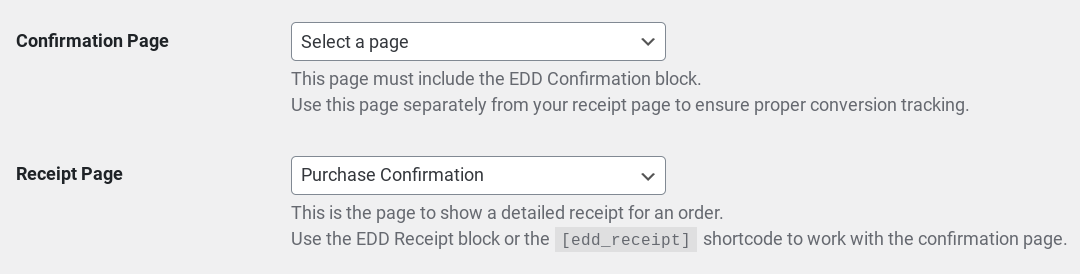
With EDD 3.1, there is a Receipt block and a Confirmation block. Each can be used to send users to their respective pages:

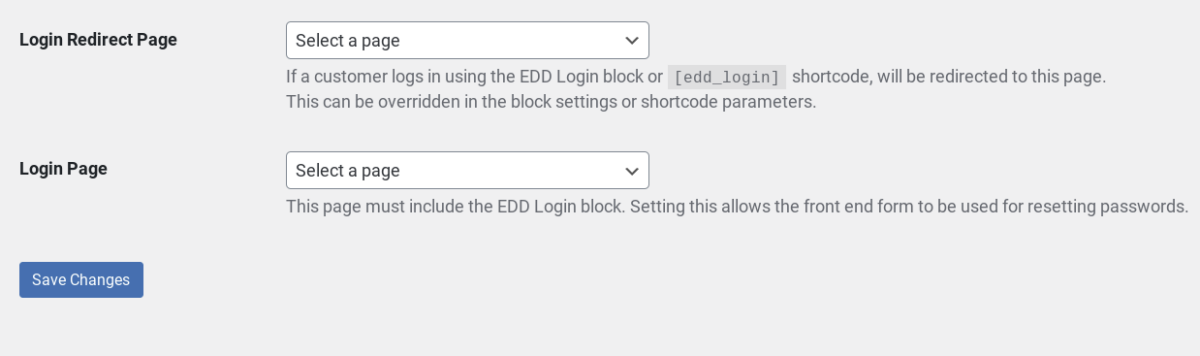
The Login Page has been added for sites that support blocks (minimum WP 5.8). You can assign the Login Page under Downloads » Settings » Pages:

The page that you set the Login Page as must use the EDD Login Form Block.
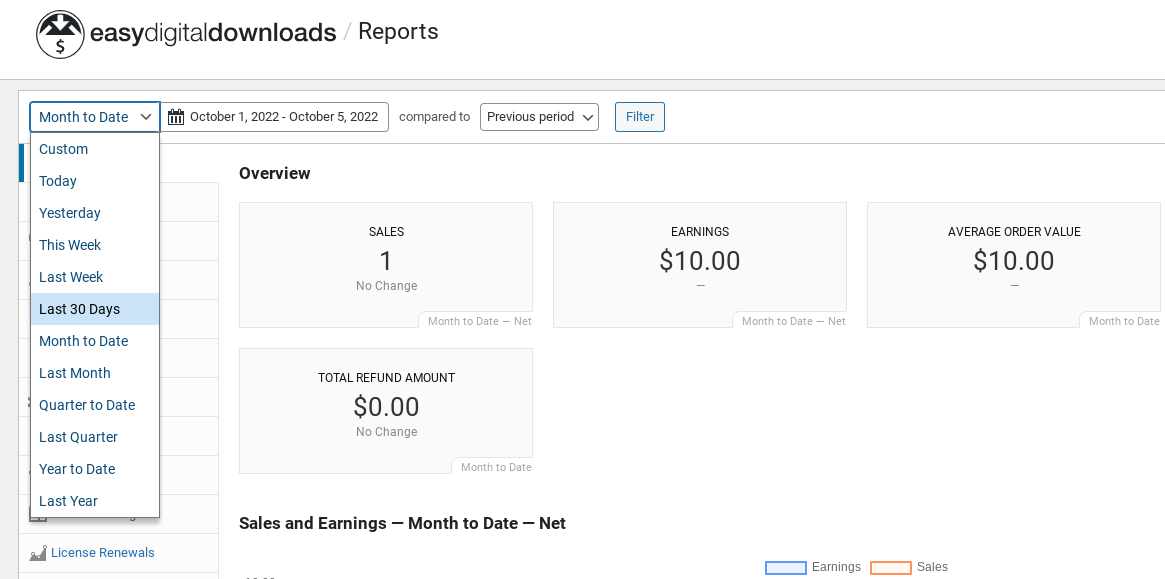
Enhanced Report Filtering
Another big update we have with this release is with Reporting. We no longer have just this month/Last Month filtering features. With EDD 3.1, we added more detailed views and filtering options to your overviews so you can get a more specific and granular view of your analytics:

For example, you can see changes by filtering by Quarter to Date and comparing to Previous period/ quarter/year/etc.
reCAPTCHA Keys Added
reCAPTCHA keys have been added to Downloads » Settings » Misc. This means that you can automatically enable reCAPTCHA for the lost password and the registration forms. In older EDD versions, you would have to use the Checkout Fields Manager extension.
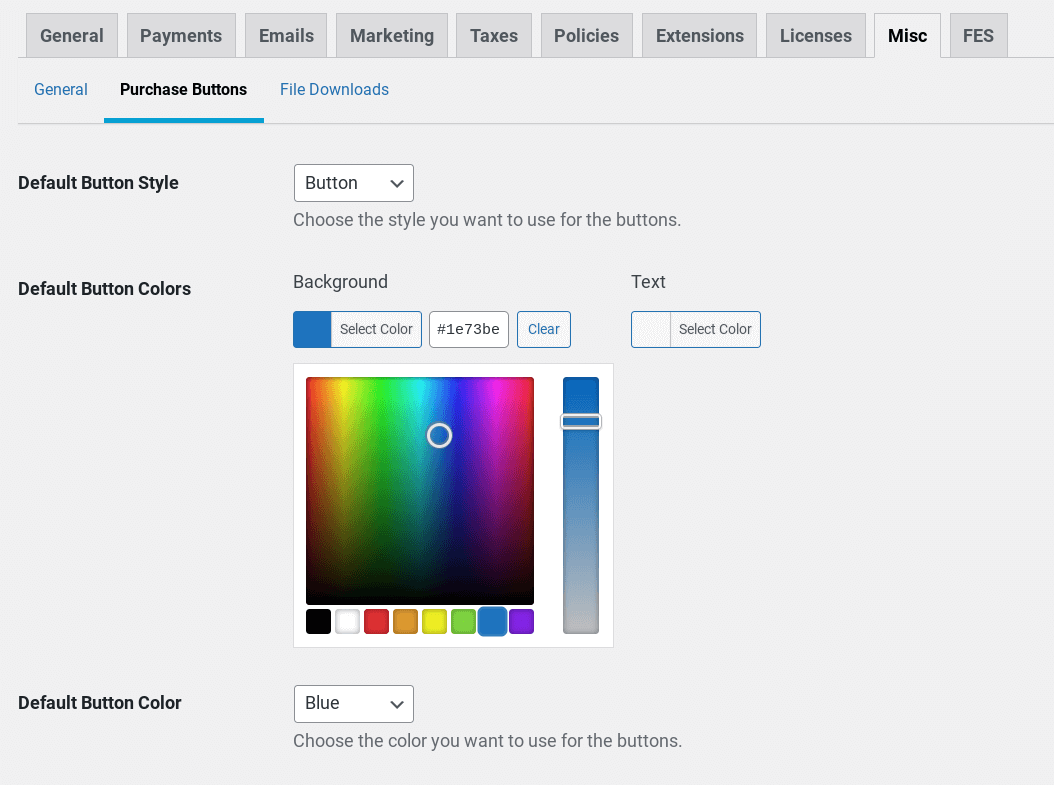
New Purchase Button Colors
New color options have been added to Downloads » Settings » Misc » Purchase Buttons:

These use color pickers instead of the original CSS class names and will update all buttons that use the color classes throughout EDD.
New Receipt Tag
If you work on the development side of your site and want to add HTML or markers, this addition might be good to know. We’ve registered a new {receipt} tag that goes to the Receipt Page. When used, it will use “View Receipt” as the anchor text.
Before EDD 3.1, there was a {receipt_link} tag. This still exists. It adds a link so users can view their receipt either directly within the page or on a stripped-down version of the Receipt Page if, for whatever reason, they’re unable to view it correctly in their browser.
Combined with the Receipt block, the new tag should allow customers to view their receipt, regardless of browser session status.
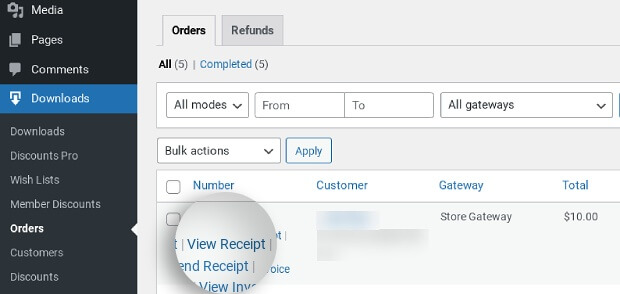
Added View Receipt Link
The order history table in the admin now includes a View Receipt link so that any store manager/admin can view the customer-facing receipt:

Similarly to Invoices, store managers/admins can always view receipts. Before EDD 3.1, Only the option to view an invoice was offered on the order history table. Now you can quickly view both.
Use EDD 3.1 to Help Grow your Business
EDD version 3.1 comes packed with powerful blocks that can help create a faster workflow. We’re here to help you scale and grow your business and have more time to focus on other tasks.
To upgrade your existing site, log in to your site, and go to Plugins. Find Easy Digital Downloads on the plugin list and click Upgrade.
Don’t have EDD? Grab an EDD Pass or SiteGround Managed EDD Hosting to get started selling!
P.S. Be sure to subscribe to our newsletter and follow us on Facebook or Twitter to stay up to date on EDD, WordPress, and digital creator tips.
Using WordPress and want to get Easy Digital Downloads for free?
Enter the URL to your WordPress website to install.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
8 comments
Comments are closed.
After this update, the WP Admin stops working and it shows:
There has been a critical error on this website. Please check your site admin email inbox for instructions.
Sorry to hear that. We did release a follow-up 3.1.0.1 version to fix a bug, so please ensure you are on that version. If the issue persists on the latest version, please contact our support to show the exact error you’re seeing. https://easydigitaldownloads.com/support/
I’d love to see blocks for single download components such as Price, Purchase Form / Buy Button, Terms etc.
The new Buy Button block can be used on the single download page without specifying a download and it will default to the current download ID, but with the ‘Select a Download’ prompt, using it in this way would be confusing in the site block editor for a non-techy user as it doesn’t show the user what block it is.
If those blocks existed we could create block themes with a single-download template , or add the template to an existing theme, and arrange the indivdual blocks however and wherever we want for display on the individual download page.
I can’t help but think that the Products block is OK but if single product component blocks did exist, we could do so much more such as integrating with the core Query Loop for use in download archives.
Will blocks such as these be available in the near future?
Great question, Andrew! We’re actively working on introducing new blocks to improve the user experience in future releases. The Price block is already on the list 🙂
How to remove phone number field from checkout page ?.
Hi Niam, you can refer to this post about customizing the checkout page fields 🙂
I know this is an old post, however, I noticed my site is telling me in the “Site health” page: Your checkout page is configured; however, it is currently using the legacy [download_checkout] shortcode. We recommend changing your checkout to use the EDD Checkout Block.
But I cannot find any reference to a new block except on this page. I tried using [edd_checkout] and it does not work. I can’t find any reference in the documentation. Is the diagnostic message wrong?
Hi, Kem. If you reach out to our support team, they’d be happy to help!