
Do you want to learn how to add a coupon or discount code field to your checkout page in WordPress?
In the competitive world of eCommerce, it’s important to seek ways to increase sales and customer loyalty. One way to achieve this is by offering discounts and coupons to shoppers. Customers appreciate a good deal. Plus, they’re more likely to make a purchase if they feel they are getting a bargain.
Coupons and discounts can be excellent marketing tools for attracting new customers and encouraging repeat business.
If you’re a store owner using WordPress and Easy Digital Downloads, you can add coupon/discount code fields to your checkout page in no time.
🔎 In this article, we’ll cover:
Why Offer Coupons & Discounts for Your Online Store?
There are several reasons why accepting coupons is a smart move for eCommerce sites. Firstly, coupons and discounts are powerful marketing tools. They can attract new customers, reward loyal ones, and promote specific products or services. By offering discounts to new customers, you can encourage them to make their first purchase with your store and hopefully become loyal customers.
Secondly, coupons and discounts can increase sales and conversions. By offering a discount on a specific product, you can encourage shoppers to make a purchase they might not have otherwise made. Additionally, coupons can help increase the average order value by encouraging shoppers to purchase more items to take advantage of a discount.
Coupons and discounts can be used to clear out inventory. If you have excess stock that you need to move quickly, offering a discount can be an effective way to do so.
It can also help generate buzz around your store and motivate shoppers to check out your offerings. For instance, you can share and promote discount coupon codes and other promos on social media, email campaigns, etc.
How to Add a Discount Code Field at Checkout
Now that we’ve covered why accepting coupons is smart for eCommerce sites, let’s dive into the step-by-step tutorial to enable coupons and add a discount code field to your checkout page in WordPress using Easy Digital Downloads.
Step 1: Get Easy Digital Downloads
Before you can add a discount code field (also known as the coupon code field) to your checkout page, you’ll need to install and activate the Easy Digital Downloads plugin:

This plugin is specifically designed for eCommerce sites and makes it easy to sell digital products and services. It’s an excellent alternative to the WooCommerce plugin if you don’t sell physical goods. It also makes it super simple to apply coupons and coupon data to digital products.
To install the Easy Digital Downloads plugin, navigate to your WordPress dashboard and click on Plugins » Add New. In the search bar, type in “Easy Digital Downloads” and click on Install Now next to the plugin.
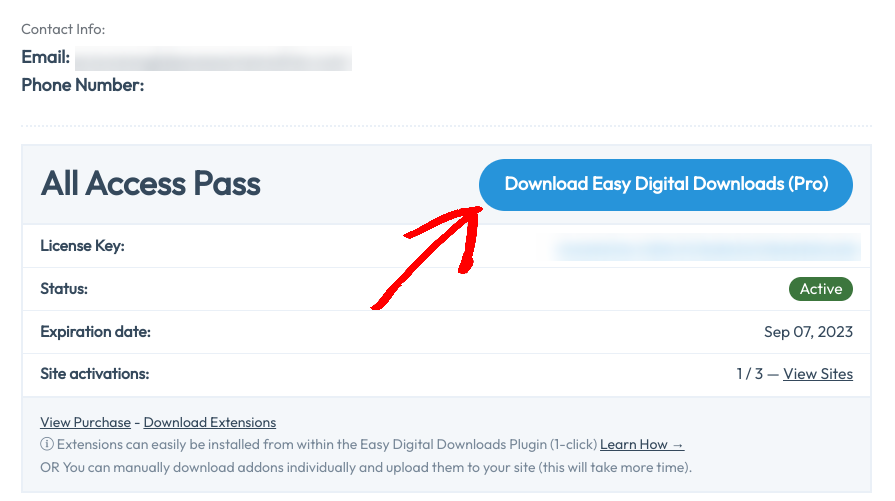
Once the plugin has been installed, click on Activate Plugin to activate it. There are two versions available: free and Pro. If you purchased a premium plan, you can download Easy Digital Downloads Pro from your EDD account dashboard:

The free plugin includes functionality for adding and offering discount codes. But if you have a premium license, you can also install the Discounts Pro extension for more advanced capabilities and access many other features only available to Pro users.
There are a lot of settings to configure when setting up your store. For example, you need to select a default payment gateway, customize your cart page, add product categories, and more. If you need help, you can check out our EDD Quickstart Guide.
Step 2: Create a New Coupon/Discount Code
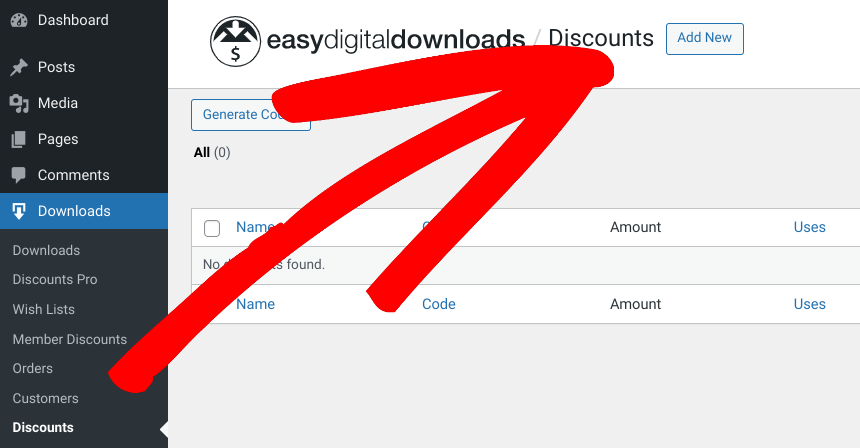
The next step is to create a coupon/discount code that customers can use to get a discount on their purchase. To create a discount code, navigate to your WordPress dashboard and click on Downloads » Discounts » Add New:

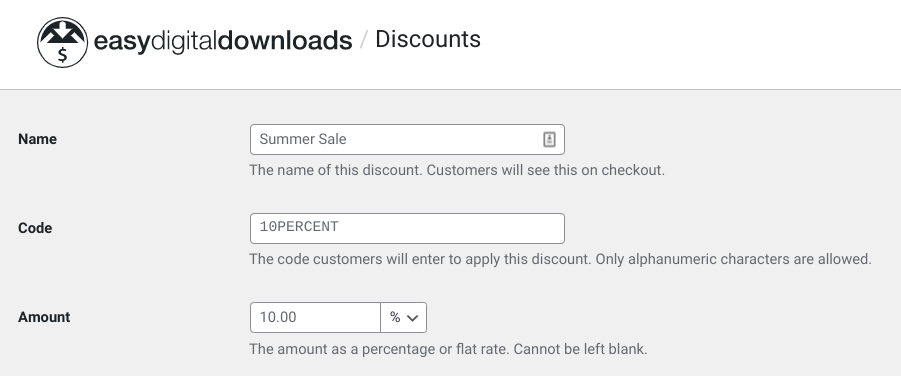
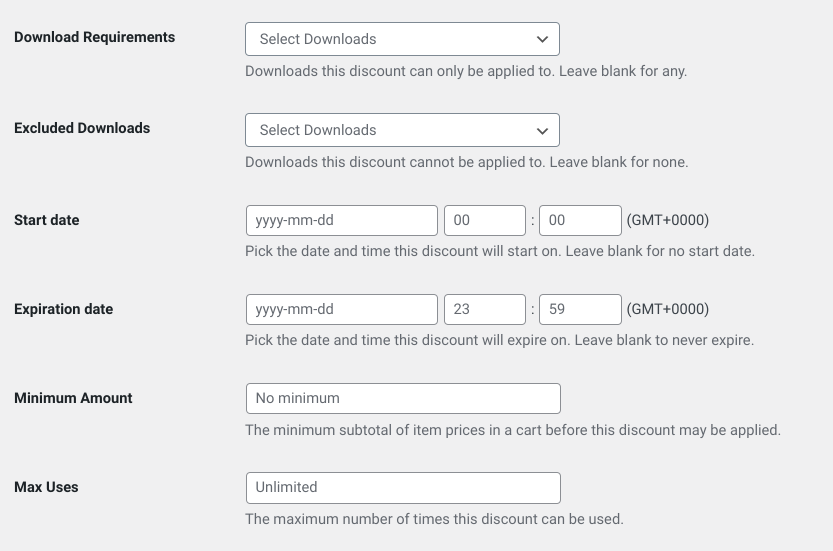
On the next screen, you’ll be prompted to enter the details of the discount code, including the coupon amount, the discount type (percentage discount or fixed cart discount), and the expiry date (if applicable):

You can also enter coupon settings like the terms and usage restrictions, minimum spend, usage limits, and much more:

Once you’ve entered all the details, click the Add Discount Code button at the bottom.
Step 3: Publish the Discount Code Field to Checkout Page
The final step is to add the discount code field to your checkout page so that customers can enter their coupon code and receive a discount on their purchase. EDD automatically creates a checkout page for you.
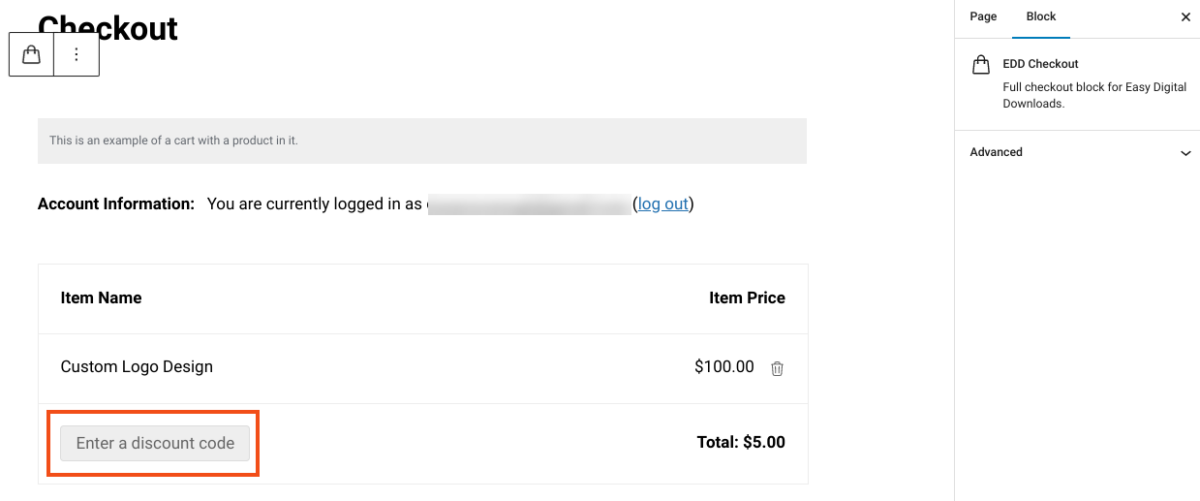
You can go to Pages, then click Edit under the existing Checkout Page. By default, you’ll see the discount code option under the Item Name section:

Once you’ve made your changes, click on Publish to save your settings.
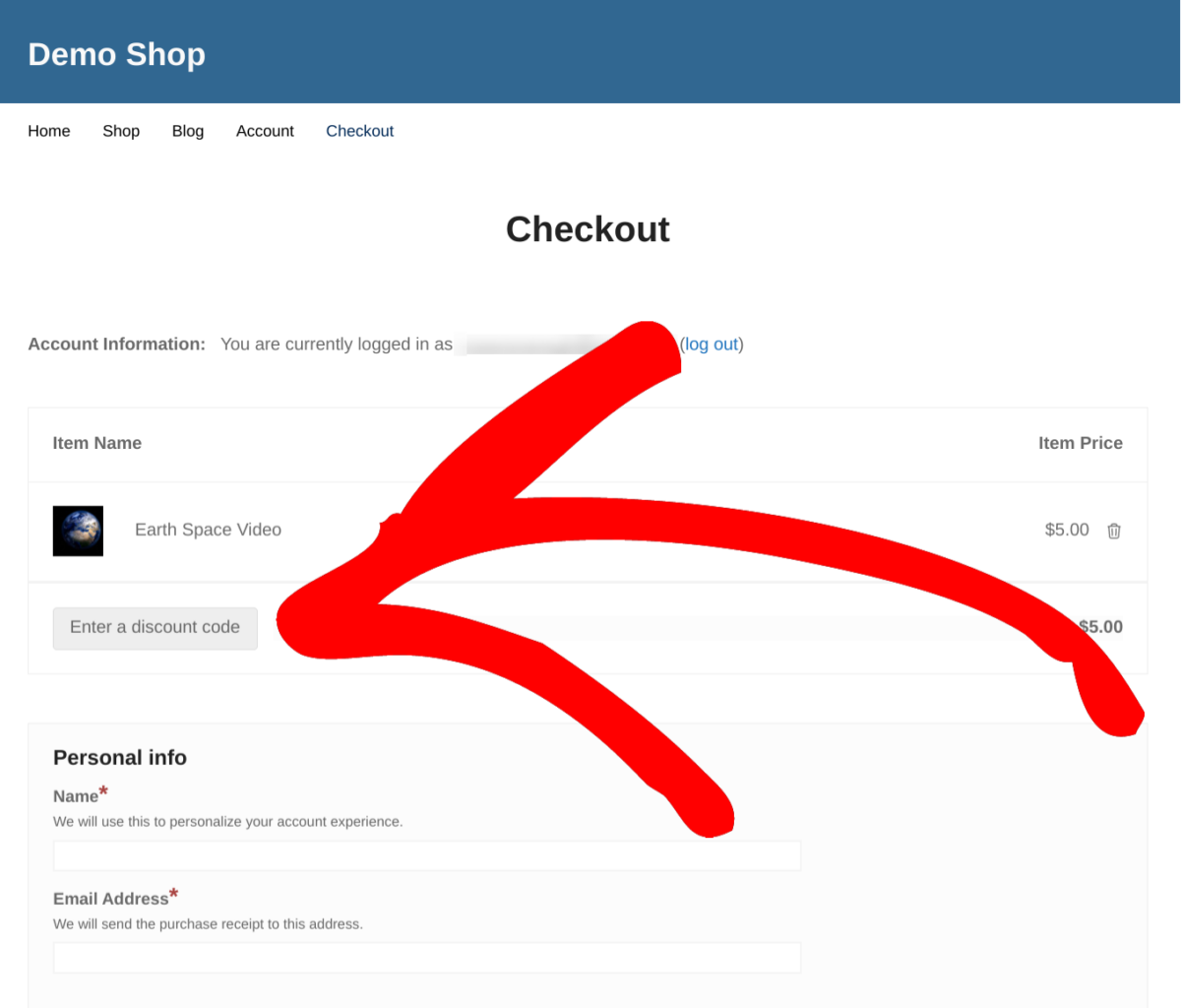
Now you can view your site from the front end to see how the discount code field looks on the checkout page:

Congratulations, you’ve now successfully added a discount/coupon field to your checkout page in WordPress using Easy Digital Downloads! Your customers can now enter their coupon code and receive a discount on their purchases.
Use EDD to Add a Discount Code Field in WordPress
Adding a coupon or discount code field to your checkout page in WordPress is a straightforward process that can have a big impact on your sales and customer loyalty. By offering discounts and coupons strategically, you can attract new customers, reward loyal ones, and increase sales.
Download Easy Digital Downloads today to get started!
eCommerce without limits!
That is our promise. Most eCommerce solutions limit your creativity
…not Easy Digital Downloads!
Want to learn about more tips and tricks for using discounts and coupons on your eCommerce site? Check out these posts:
- Target Specific Types of Customers With Your Coupons
- Track Your Discount Codes Closely
- Use Discounts to Incentivize Customers to Share Your Products
- Bulk Import Existing Coupons
📣 P.S. Be sure to subscribe to our newsletter and follow us on Facebook or Twitter for more WordPress resources!
Using WordPress and want to get Easy Digital Downloads for free?
Enter the URL to your WordPress website to install.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.