
Do you want to optimize your online store for mobile commerce?
In today’s digital-focused environment, catering to mobile users has become indispensable. As more shoppers turn to their smartphones and tablets for purchasing goods and services, ensuring your online store is optimized for mobile devices is crucial for success.
🔎 In this article, I’ll cover:
Why Optimize for Mobile Commerce
Whether you’re a seasoned online seller or just starting out on your eCommerce journey, mastering mobile optimization can significantly enhance your eCommerce website’s performance and customer satisfaction.
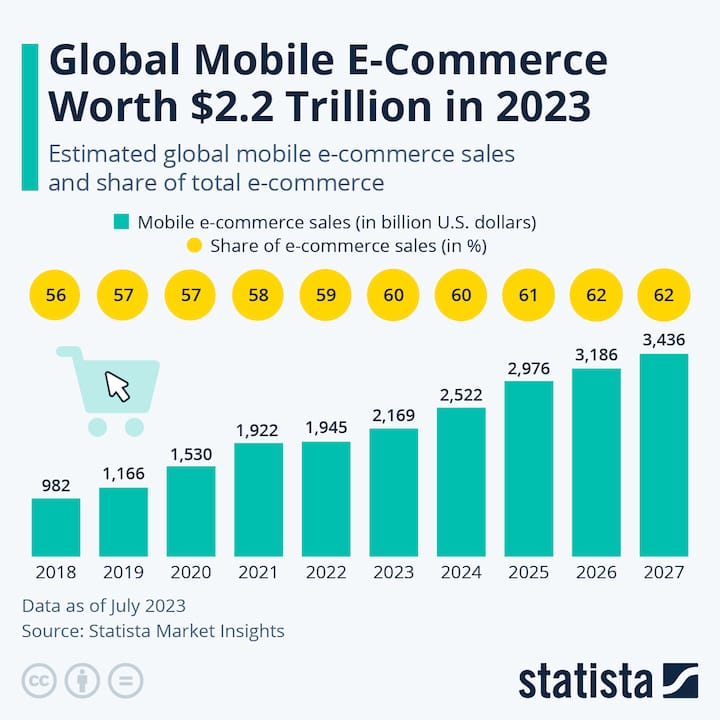
Statista’s Market Insights revealed that global mobile eCommerce sales reached over $2 trillion in 2023, making up 60% of eCommerce sales across the globe.
Think about it: how often do you do your online shopping from your desktop these days? Chances are, your mobile phone is your go-to shopping companion. Here’s why mobile commerce (sometimes referred to as ‘m-commerce’) optimization is a game-changer:
Mobile domination & Search Engine Optimization
Studies show that mobile commerce now accounts for a significant portion of all e-commerce sales, and this trend is only growing. By optimizing for mobile, you tap into a vast pool of potential customers who shop on the go.

In addition, Google prioritizes mobile-friendly websites in its search results, especially for mobile searches. By optimizing your eCommerce platform for mobile, you increase your chances of ranking higher in search engine results pages (SERPs), driving organic traffic to your store.
Customer convenience
Mobile shopping offers unparalleled convenience. Customers can browse, compare products, and purchase instantly – all from the palm of their hand. A mobile-friendly store caters to this desire for ease and accessibility.
Mobile users expect seamless navigation, fast-loading pages, and intuitive design. A well-optimized mobile site ensures visitors can effortlessly browse, search, and make purchases, leading to higher satisfaction and retention rates.
Improved conversion rates
Research suggests that well-optimized mobile stores experience higher conversion rates (the percentage of visitors who make a purchase). By removing friction from the mobile shopping journey, you’ll likely see sales climb.
A mobile-optimized eCommerce store not only attracts more visitors but also converts them into paying customers at a higher rate. With smoother checkout processes and responsive web design, you can improve the customer experience, minimize cart abandonment, and maximize sales revenue.
Enhanced brand image
A polished mobile store experience reflects positively on your brand. It shows you’re professional, customer-centric, and up-to-date with the latest trends. A strong mobile presence can boost credibility and, in turn, increase the trustworthiness of your eCommerce business.
Tips for Mobile Commerce Optimization
Now, let’s dive into actionable strategies to optimize your online store for mobile commerce, along with step-by-step guidance.
1. Use Responsive Design
When it comes to eCommerce, responsive design is non-negotiable. Responsive design ensures your e-commerce website automatically adjusts its layout to perfectly fit different screen sizes, from desktops and tablets to smartphones and smaller screens.

Select a WordPress theme that is mobile-responsive, meaning it automatically adjusts its layout and content based on the user’s device. WordPress has plenty of free options to choose from that are geared toward eCommerce sites.
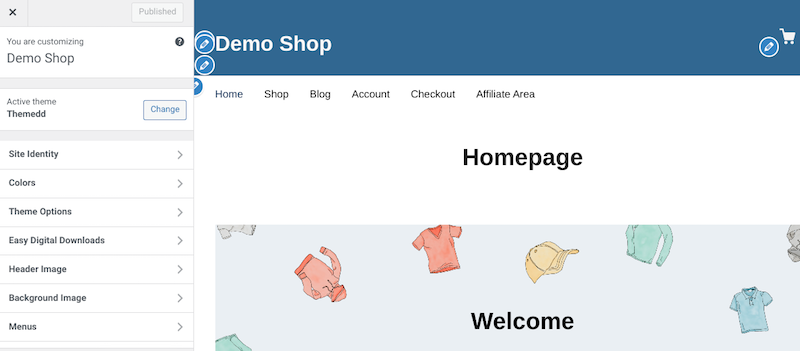
You can further customize the mobile-first experience using the WordPress Theme Customizer. Here, you can adjust font sizes, button placements, and image scaling specifically for mobile devices:

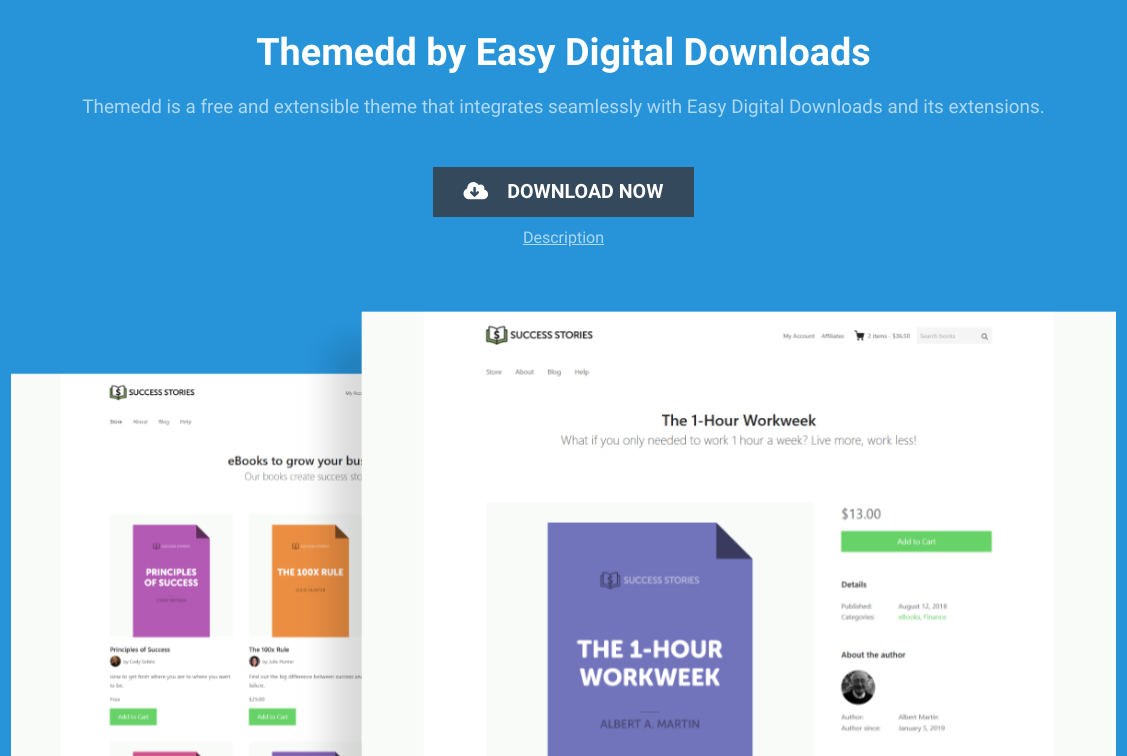
If you’re using Easy Digital Downloads to power your online business, you can access a handful of responsive themes for digital download stores, including Themedd and Vendd:

Preview your site from a mobile phone or adjust your browser window to ensure your site displays correctly and presents easy navigation that is user-friendly on various screen sizes.
2. Optimize Page Loading Speed
Loading speed is a crucial element of delivering a positive user experience.
Nobody likes waiting for a website to load—especially smartphone users who are just clicks away from leaving your site and scrolling social media or other apps on their device. Slow speeds lead to frustration and cart abandonment. Here are some ways to improve loading speed:
- Optimize Images: Large images can significantly slow things down. Use plugins like Smush or EWWW Image Optimizer to compress images without sacrificing quality.
- Minimize HTTP Requests: Every element on your page (images, scripts, stylesheets) requires a separate request to the server. Consider combining or minifying files to reduce requests. Plugins like WP Rocket can help with this.
- Utilize a Content Delivery Network (CDN): A CDN stores your website’s content on servers around the globe, ensuring faster loading times for users in different locations. Many hosting providers offer CDN services in their plans.
Use tools like Google PageSpeed Insights to analyze your site’s performance and identify areas for improvement:

You can utilize plugins like WP Super Cache or W3 Total Cache to optimize your site’s performance.
3. Simplify the Checkout Process
One of the best ways to optimize your online store for mobile commerce is to make buying a breeze. Reduce the number of steps required for checkout and offer guest checkout options for faster purchases.
Modern customers expect a variety of payment options. Integrate popular mobile payment methods like Apple Pay, Google Pay, and PayPal into your EDD store. These options allow for secure and speedy checkouts directly from mobile wallets.
Easy Digital Downloads integrates seamlessly with several popular payment gateways, including those that support mobile payment methods, like Stripe and PayPal Commerce.
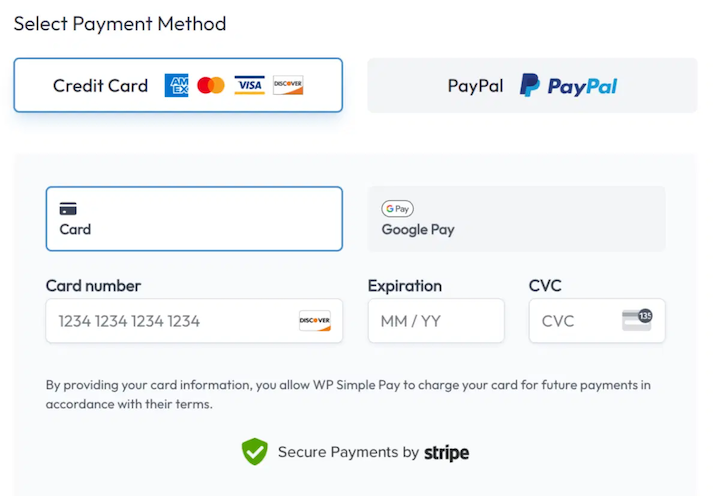
I recommend using Stripe Pro. In addition to accepting credit card and debit card payments, you can also use it to accept digital wallet payments, like Apple Pay and Google Pay. In addition, it lets customers save payment details so they autofill on future purchases:

Another strategy is to minimize the number of required fields during checkout to streamline the process for mobile users. If possible, create a one-page checkout and only ask for essential information to complete the purchase.
4. Implement Mobile-Specific Features
Complex menus are a nightmare on small screens. Aim for a clean, intuitive navigation bar with easily accessible categories and product listings.
Opt for large, easily clickable buttons and navigation elements that are conducive to touch interactions on mobile devices. In addition to your site’s main content, make sure that other elements such as popups and push notifications are optimized for mobile users.
Allow users to swipe through product images on mobile devices for a more engaging and intuitive browsing experience.
5. Prioritize Mobile SEO
Mobile shoppers often search directly for specific products. Add search functionality with a plugin like SearchWP, and make your search bar prominent. Consider implementing autocomplete features to enhance the search experience.
To optimize content for mobile searches, be sure to craft concise, scannable content that is easily digestible on small screens. Prioritize relevant keywords and phrases that align with mobile search intent.
If you also have a physical store, it’s smart to incorporate local SEO to optimize your store’s listings for local searches. Some ways to do this include including location-specific keywords and creating Google My Business profiles.
Implement structured data markup to provide search engines with additional context about your products, enhancing your chances of appearing in rich snippets and mobile SERP features.
If you’re a WordPress user, one of the best tools to simplify SEO for your site is to use a plugin like AIOSEO (All In One SEO):

This powerful tool streamlines the process of tailoring your site’s content for relevant keywords. It helps you optimize your content in real time and even provides suggestions for improving readability.
FAQs About Mobile Commerce Optimization
Let’s wrap up with some frequently asked questions about mobile commerce optimization.
Can I optimize my existing WordPress site for mobile commerce?
Yes, you can optimize your existing WordPress site for mobile commerce by following steps such as choosing a mobile-responsive theme, optimizing page loading speed, simplifying the checkout process, implementing mobile-specific features, and prioritizing mobile SEO.
How can I test if my site is mobile-friendly?
You can use tools like Google’s PageSpeed Insights or browse your site on various mobile devices to check its responsiveness and usability.
Is it necessary to have a mobile app for my online store?
While having a mobile app can provide a more personalized shopping experience for users, it’s not mandatory. You can still optimize your mobile website effectively to cater to mobile users.
Use EDD to Optimize for Mobile Commerce
Optimizing your online store for mobile commerce is an ongoing endeavor. By following these detailed step-by-step tips and leveraging the features and extensions provided by Easy Digital Downloads and WordPress, you can create a seamless mobile shopping experience for your customers.
Don’t have Easy Digital Downloads yet? Grab a premium pass today and start optimizing your site for mobile commerce:
What’s next? Learn more strategies for creating eCommerce content that converts!
📣 P.S. Be sure to subscribe to our newsletter and follow us on Facebook or Twitter for more WordPress resources!
Using WordPress and want to get Easy Digital Downloads for free?
Enter the URL to your WordPress website to install.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
One comment
Comments are closed.
Amazing Explanation!
When you have a website with responsive design, you can make changes quickly and easily. You do not need to worry about making changes on two websites. This flexibility is a huge advantage when you just want to make a quick design tweak or fix a typo on your site—you only have to do it once.